html点击管理,“管理”字样变成“取消”,商品出现复选框,

初学者一名 怎么实现点击管理 字样变成取消 然后图片出现单选框 求各位帮帮忙
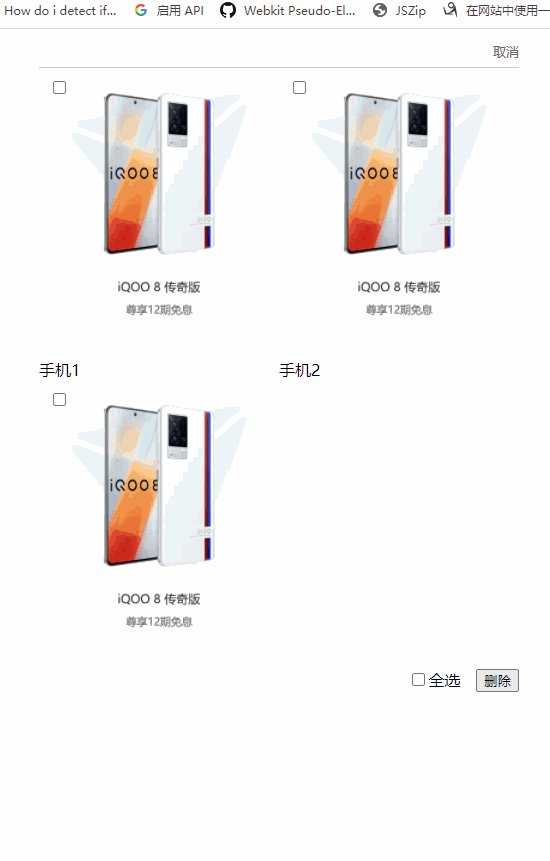
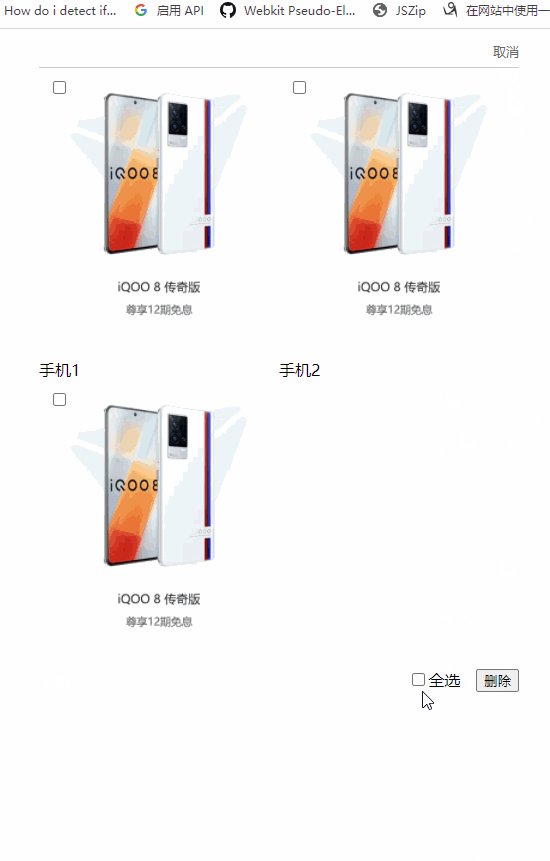
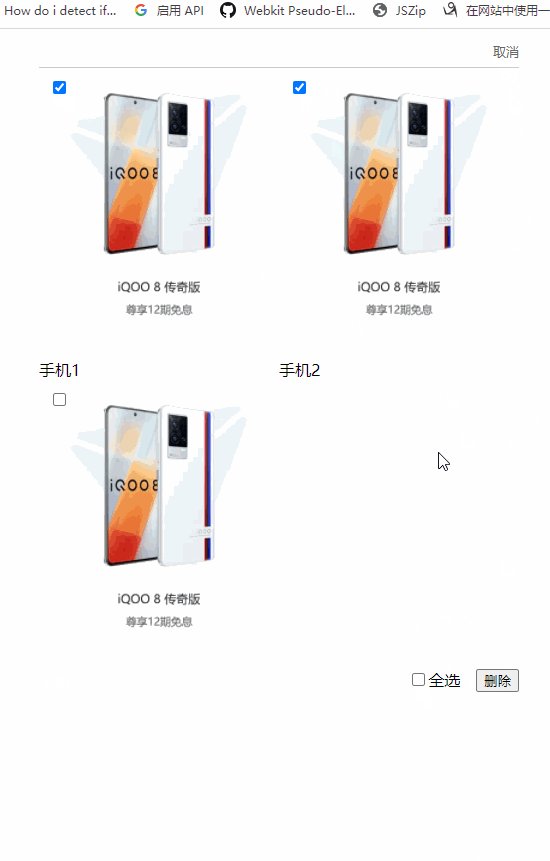
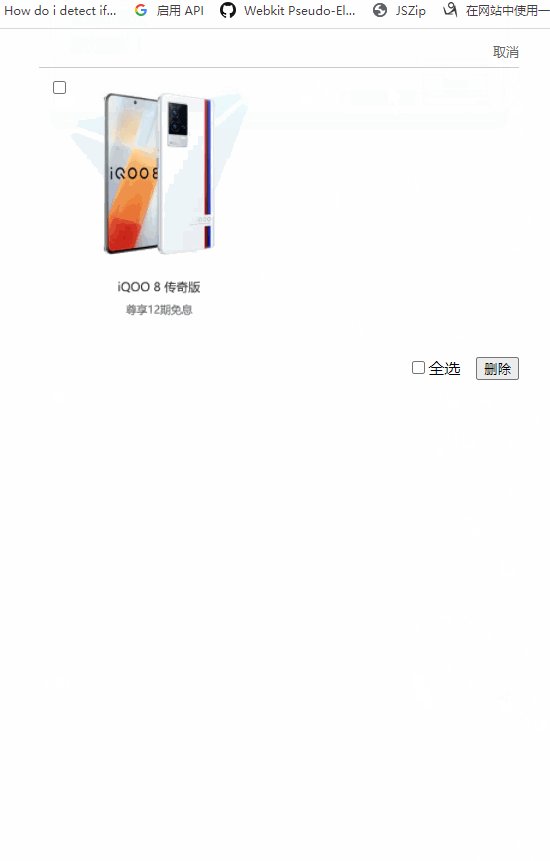
商品容器relative定位,复选框absolute定位,默认隐藏,点击管理给总容器添加一个特殊样式,然后显示复选框就行,示例代码如下

<style>
.page{max-width:480px;margin:0 auto;position:relative;}
.edit{border-bottom:solid 1px #ccc;text-align:right;line-height:30px;font-size:13px}
.edit a{color:#666;text-decoration:none}
.container{display:flex;flex-wrap:wrap}
.container .item{width:50%;position:relative}
.container .item img{display:block;max-width:100%}
.container .item input{display:none;position:absolute;left:10px;top:10px}
.editmode .item input{display:block}
.page .footer{position:absolute;left:0;bottom:0;width:100%;display:none;background:#fff;text-align:right}
.editmode .footer{display:block}
</style>
<div class="page">
<div class="edit"><a href="#" onclick="return changeMode(this)">编辑</a></div>
<div class="container">
<div class="item">
<input type="checkbox" />
<img src="https://img10.360buyimg.com/babel/s400x450_jfs/t1/213604/30/4964/32893/619743d5Ed34be8d1/1548d5b851f625b8.jpg!cc_400x450" /><br />
手机1
</div>
<div class="item">
<input type="checkbox" />
<img src="https://img10.360buyimg.com/babel/s400x450_jfs/t1/213604/30/4964/32893/619743d5Ed34be8d1/1548d5b851f625b8.jpg!cc_400x450" /><br />
手机2
</div>
<div class="item">
<input type="checkbox" />
<img src="https://img10.360buyimg.com/babel/s400x450_jfs/t1/213604/30/4964/32893/619743d5Ed34be8d1/1548d5b851f625b8.jpg!cc_400x450" /><br />
手机3
</div>
</div>
<div class="footer">
<input type="checkbox" onclick="ckall(this)" />全选 <input type="button" value="删除" onclick="delitem()" />
</div>
</div>
<script>
function changeMode(el) {
var toEdit = el.innerHTML == '编辑';
document.querySelector('.page').classList[toEdit ? 'add' : 'remove']('editmode');
el.innerHTML = toEdit ? '取消' :'编辑'
return false;
}
function ckall(el) {
var cbs = document.querySelectorAll('.container input');
for (var cb of cbs) cb.checked = el.checked;
}
function delitem() {
if (confirm('确认删除?!')) {
var container = document.querySelector('.container'), cbs = container.querySelectorAll('input');
for (var i = cbs.length - 1; i >= 0; i--) {
if (cbs[i].checked) container.removeChild(cbs[i].parentNode);
}
}
}
</script>
有帮助麻烦点下【采纳该答案】,谢谢~~有其他问题可以继续交流~
- 首先在图片左上角写一个单选框,然后将之隐藏(display: none;),待用
- 然后给“管理”按钮添加onclick事件。
- 当点击“管理”按钮时,用js操作dom修改”管理”的文字,将之修改为“取消”。而且将所有的单选框都显示出来(用js获取所有单选框对象)
纯js解答
#inp{
display: none;
}
<div onclick="toggle()" id="btn">
编辑
</div>
<div>
<input id="inp" type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input id="inp" type="checkbox" name="vehicle" value="Car">I have a car
</div>
function toggle(){
var text=document.getElementById("btn").innerText;
var inp=document.querySelectorAll('input')
if(text=='编辑'){
document.getElementById("btn").innerText='取消';
for(var i=0;i<inp.length;i++){
inp[i].style.display="inline"
}
}else{
document.getElementById("btn").innerText='编辑';
for(var i=0;i<inp.length;i++){
inp[i].style.display="none"
}
}
}


显示“管理”的是超级链接,还是按钮呢?