怎么解决router-link和app.vue中keep-alive冲突。
app.vue中加了keep-alive标签,所有界面都进行了缓存。 可是之前有的按钮,使用了router-link并且传递了参数,在app.vue中加了keep-alive标签后,router-link传递参数失效了, 请问怎么解决这个冲突。
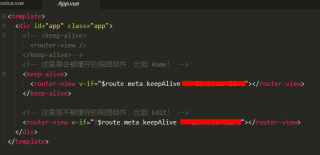
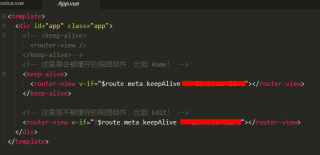
按照楼上给的图,给router的每个路径都设置meta属性及keepAlive,然后在app.vue判断区分需要缓存的页面,需要的就用keep-alive包裹起来


app.vue中加了keep-alive标签,所有界面都进行了缓存。 可是之前有的按钮,使用了router-link并且传递了参数,在app.vue中加了keep-alive标签后,router-link传递参数失效了, 请问怎么解决这个冲突。
按照楼上给的图,给router的每个路径都设置meta属性及keepAlive,然后在app.vue判断区分需要缓存的页面,需要的就用keep-alive包裹起来