web关于元素定位的问题
问题遇到的现象和发生背景
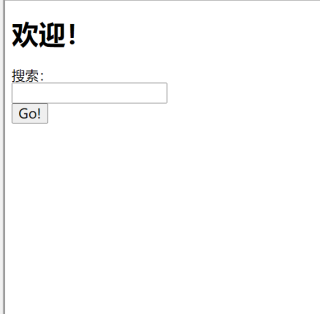
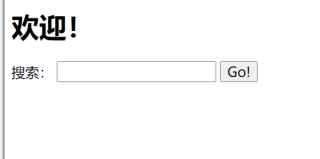
好奇怪,为什么两个都加了absolute之后,这个表单里的元素就不在一行了??然后给表单的position改为relative后,表单里的元素又在同一行了,不是说没设置宽度的时候,设置relative的元素的宽度就和父元素宽度一样了吗?但是这里父元素也没设置宽度啊,将表单设置为absolute之后就又不在一行了,奇奇怪怪
还有就是两个都设置为absolute后,再给表单设置top和right,表单元素全不见了!
问题相关代码,请勿粘贴截图
<style>
#searchbar {
position:absolute;
}
section {
position:absolute;
}
</style>
<body>
<h1>欢迎!</h1>
<section>
<form id="searchbar">
<label for="search">搜索:</label>
<input type="search" id="search" name="search">
<input type="submit" name="submit" value="Go!">
</form>
</section>
</body>
<style>
#searchbar {
position:relative;
}
section {
position:absolute;
}
</style>
<body>
<h1>欢迎!</h1>
<section>
<form id="searchbar">
<label for="search">搜索:</label>
<input type="search" id="search" name="search">
<input type="submit" name="submit" value="Go!">
</form>
</section>
</body>
运行结果及报错内容


我的解答思路和尝试过的方法
我想要达到的结果
个人理解,#searchbar设置position:absolute;使其脱离了文本流,宽度基于里它最近的设置了position属性的父元素,没有的话就会基于body;并且呈现的宽度由它的 内容决定。
然后你设置了section标签的position:absolute; 使得section标签也脱离了文本流。这时离form#searchbar最近并且设置了position的父元素就是section标签,而section 标签没有内容,宽度为零。#searchbar宽度继承于section标签宽度也为零。但是它自身有内容,被撑开了。出现了上下排版的原因是宽度不够,被挤下去了。
然后你设置了section标签的position:relative; 宽度是基于父元素的。为什么section标签脱离了文本流,它的宽度不是零,是因为它里面还有form表单撑开了。