制作搜索栏,input标签的使用
问题遇到的现象和发生背景

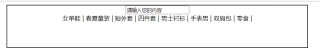
搜索栏大小不合适,并且想在搜索栏右侧加上搜索两个字样设置背景颜色为黑色。
问题相关代码,请勿粘贴截图
运行结果及报错内容
我的解答思路和尝试过的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#xk{
border:2px black solid;
margin: 0 auto;
height:110px;width:800px;
text-align: center;
}
</style>
</head>
<body>
<div id="xk">
<form id="jz">
<input type=”text” name=”” id=”” value=请输入您的内容 placeholder="请输入您的姓"/>
</form>
<a>女单鞋 |</a>
<a>春夏童装 |</a>
<a>短外套 |</a>
<a>四件套 |</a>
<a>男士衬衫 |</a>
<a>手表男 |</a>
<a>双肩包 |</a>
<a>零食 |</a>
</div>
</body>
</html>
我想要达到的结果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#xk {
border: 2px black solid;
margin: 0 auto;
height: 110px;
width: 800px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
#jz {
font-size: 0;
}
#jz>input {
width: 500px;
height: 35px;
border: 3px solid black;
box-sizing: border-box;
}
#jz>input:focus {
outline-width: 0;
}
#jz>button {
color: white;
background-color: black;
height: 35px;
width: 80px;
border: 1px solid black;
}
</style>
</head>
<body>
<div id="xk">
<form id="jz">
<input type="text" placeholder="请输入您的姓名" />
<button>搜索</button>
</form>
<div>
<a>女单鞋 |</a>
<a>春夏童装 |</a>
<a>短外套 |</a>
<a>四件套 |</a>
<a>男士衬衫 |</a>
<a>手表男 |</a>
<a>双肩包 |</a>
<a>零食 |</a>
</div>
</div>
</body>
</html>
用css控制一下你搜索框的样式大小,然后添加一个搜索的背景或者按钮,可以给搜索添加一个点击方法