flask框架和vue框架前后端的数据传输

这个部分任务该怎么写有能教一下嘛使用软件pyCharm。有代码演示嘛!
这个部分任务该怎么写有能教一下嘛使用软件pyCharm。有代码演示嘛!
不就是用flask搭建个web服务器显示flask项目下的图片路径吗。大概示例如下
app.py
from flask import Flask, request,render_template
import json
import os
app = Flask(__name__, static_url_path='')
@app.route('/')
def index():
url=r"static/images/"#读取当前py文件下static/images目录下的图片文件
arr=[]
for root,dir,files in os.walk(url):
for f in files:
if(f.lower().endswith(('.png', '.jpg', '.jpeg', '.gif'))):
arr.append("/images/"+f)
return render_template("index.html",files=arr)
if __name__ == "__main__":
app.run('0.0.0.0', port=8001,debug=True)
templates/index.html,注意在app.py下建立templates目录,将index.html放里面
<meta charset="utf-8" />
<style>
img{display:inline-block;margin-right:10px;height:100px}
a{text-decoration:none}
</style>
{% for f in files %}
<a rhef="{{f}}" target="_blank"><img src="{{f}}" /></a>
{% endfor %}
static/images这个路径放图片文件

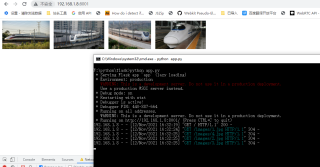
最终效果

有帮助麻烦点下【采纳该答案】,谢谢~~有其他问题可以继续交流~
这是识别文字还是识别图像还是?
flask直接写个视图,然后返回json就行了
vue用ajax请求就行了了