下面代码如何修改才能把样式写进标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<script>
const [p1,p2,p3] = document.querySelectorAll('p');
const m1 = new Map()
const m2 = new Map()
const m3 = new Map()
m1.set('color','red').set('backgroundColor','yellow').set('fontSize','40px');
m2.set('color','green').set('backgroundColor','pink').set('fontSize','40px');
m3.set('color','blue').set('backgroundColor','orange').set('fontSize','40px');
const m = new Map()
m.set(p1,m1).set(p2,m2).set(p3,m3)
m.forEach((value,elem)=>{
elem.style = value;
})
</script>
</body>
</html>
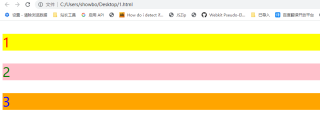
题主要的代码如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<script>
const [p1, p2, p3] = document.querySelectorAll('p');
const m1 = new Map()
const m2 = new Map()
const m3 = new Map()
m1.set('color', 'red').set('background-color', 'yellow').set('font-size', '40px');
m2.set('color', 'green').set('background-color', 'pink').set('font-size', '40px');
m3.set('color', 'blue').set('background-color', 'orange').set('font-size', '40px');
const m = new Map()
m.set(p1, m1).set(p2, m2).set(p3, m3)
m.forEach((value, elem) => {
value.forEach(( value,attr) => {
elem.style[attr] = value;
})
})
</script>
</body>
</html>
有帮助麻烦点下【采纳该答案】,谢谢~~
m.forEach((value,elem)=>{value.forEach((i,e)=>{ elem.style[e] = i;console.log(elem.style)})
})
elem.style是对象,你应该要把属性和值放入elem.style对象中而不是等于value
m.forEach((value,elem)=>{
value.forEach((val,key)=>{
elem.style[key] = val;
})
})