webpack 打包用.less文件引用的图片/字体不生效
目前我个人在学习webpack遇到一个问题,webpack.config.js里增加了一个file-loader用来识别图片,字体。该demo用的是react框架,如果在react.js里面通过import方式引用图片,并用"img src="的方式没有问题
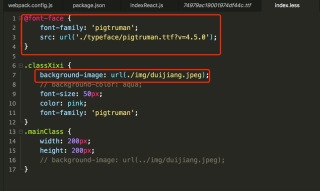
但如果在.less文件引用,打出来的包图片是一片黑,字体不生效。下面附上截图:

上图是.less文件

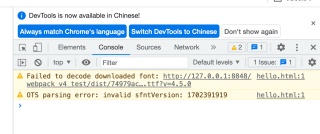
上图是字体报错

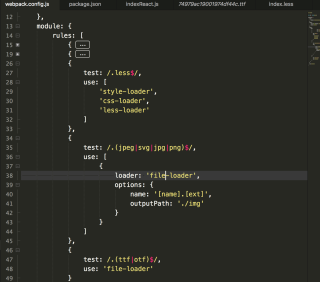
上面是 webpack.config.js配置文件
研究好几天了,有没有小伙伴遇到过!
看一下这个 https://www.cnblogs.com/ada9527/p/15083269.html
(如有帮助一起学习,互帮互助,点个采纳,关注一下,谢谢!)