为什么会显示未定义,该怎么解决?
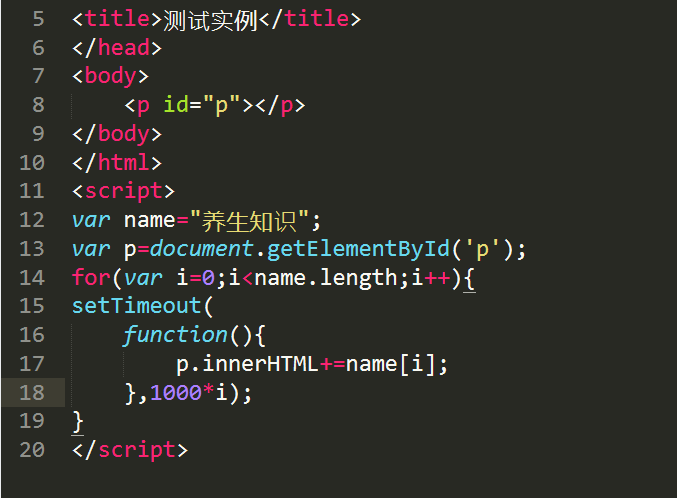
想用js实现用一串文字让他们每隔一段时间一个字一个字蹦出来。
我里面用的一个字符串为
养生知识,当我输入文字的时候让他们间歇性的出现
,但我使用的是延时定时器,因为setInterval的话还要让他停止我就没用他
不知道为什么显示的是未定义?
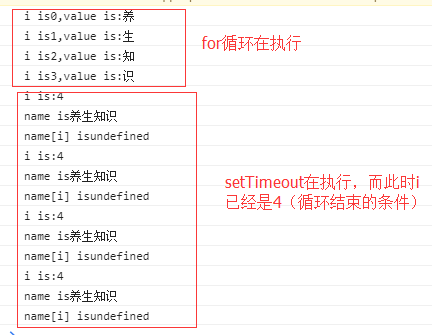
根源是js的单线程,只有for循环执行完成后、主线程空闲后才会执行setTimout回调函数,此时i已经是4了,是name的越界下标,当然就是undefined。
修改代码添加必要的输出信息如下:
var name="养生知识";
for(var i=0;i<name.length;i++){
console.log("i is"+i+",value is:"+name[i]);
setTimeout(
function(){
console.log("i is:"+i);
console.log("name is"+name);
console.log("name[i] is"+name[i]);
}
);
}
把 name改成数组试试
你的逻辑有问题,for循环里面加定时不能这么写
<html>
<body>
<p id="p"></p>
</body>
<script type="text/javascript">
var str = "客家话拉开距离计划";
var p = document.getElementById("p");
var k = 0;
var interval = setInterval(function() {
if (k < str.length) {
p.innerHTML = p.innerHTML + str[k];
k++;
} else {
clearInterval(interval);
}
},
1000);
</script>
</html>