关于vue的路由跳转的问题
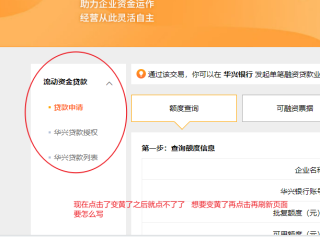
如图 点击文字后跳转路由并且高亮了 如何再次点击再次刷新该页面

<template>
<div class="nav-wrap">
<div v-for="(items, index) in nav" :key="index" class="nav-module">
<i
:class="[show[index] ? 'el-icon-arrow-up' : 'el-icon-arrow-down']"
style="position: absolute; top: 5px; right: 0; cursor: pointer"
@click="open(index)"
></i>
<div class="nav-title">{{ items.name }}</div>
<div v-show="show[index]">
<router-link
v-for="(item, indexs) in items.child"
:to="item.path"
:key="indexs"
style="text-decoration: none"
>
<div class="nav-box" :class="{ selected: selected == item.name }">
<div
class="mark"
:style="{
background: selected == item.name ? '#FFA500' : '#b3c0d8',
}"
></div>
{{ item.name }}
</div>
</router-link>
</div>
</div>
</div>
</template>
<script>
export default {
// props:[
// 'name'
// ],
mounted() {
this.selected = this.$route.meta.name;
for (let i in this.nav) {
// debugger
for (let item in this.nav[i].child) {
if (this.selected == this.nav[i].child[item].name) {
this.show[i] = true;
}
}
}
},
data() {
return {
show: [false, false],
nav: [
{
name: "流动资金贷款",
child: [
{
name: "贷款申请",
path: "/user/HXapplyForLoans",
},
{
name: "华兴贷款授权",
path: "/user/HXloanAuthorize",
},
{
name: "华兴贷款列表",
path: "/user/HXloanList",
},
],
},
],
selected: "",
};
},
computed: {
accountType() {
return this.$store.getters["getterMenuType"];
},
},
methods: {
open(index) {
let value = !this.show[index];
this.$set(this.show, index, value);
},
},
watch: {
$route: function (newV, oldV) {
// console.log(newV)
this.selected = newV.meta.name;
},
},
};
</script>
你可以绑定一个点击事件