小程序缓存了数组,控制台打印能看到,遍历不出来为什么?

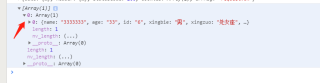
如图,都已经打印出来了,却遍历不出来
<view class="cu-item" data-idx="{{index}}" id="{{item.id}}" wx:for="{{mylist}}" wx:key="index" >
<text class="overflow__label">{{item.name}}</text>
<text class="overflowtitle">{{item.xingbie}}</text>
<text class="overflow__label">{{item.age}}</text>
<text class="overflowtitle">{{item.xingzuo}}</text>
</view>
data: {
mylist: [],
showlist: !1,
},
showbox: function (i) {
if (!this.data.showlist) {
var n = wx.getStorageSync("yuelaolist") || [], a = [];
n.forEach(function (i) {
i = JSON.parse(i);
i.forEach(function (i) {
}), a.push(i);
})
console.log(a), this.setData({
mylist: a
});
}
this.setData({
showlist: !this.data.showlist
});
},
数组都缓存了,也日志打印出来看到了,循环不出来是为啥?
因为你这个是二维数组啊 得 双重循环
看你打印出来的数据,你的mylist数据结构是这样的:
[[{name:33333,age:33,id:6}]]
应该知道为什么循环不出来了吧
[[{name:33333,age:33,id:6}]].flat()