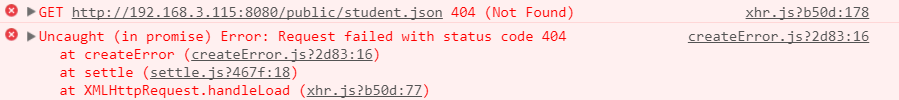
vue cli3搭建的项目里使用axios引入本地json一直404
json文件我存在在public文件夹下,我记得不错的话,cli3之后public才是存放静态资源的地方,而不是之前的static了吧,但是不知道为什么还是报404,是我还得在vue.config.js中配置什么吗
methods:{
send(){
axios.get('/public/student.json',{}).then(res=>{console.log(res.data)})
}
},
mounted(){
this.send()
}
缺少目录与js文件 src="//目录路径/名字.js"
直接写axios.get('/student.json',{}) 即可
/ 直接指向项目下的public文件夹, 而不是你的项目, 所以直接访问public下的文件夹即可