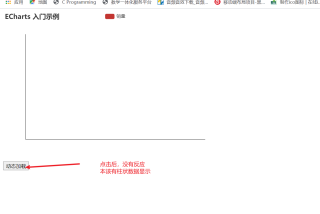
点击 动态加载 后 显示不了数据,js文件路径没错,这是为什么?(phpstudy启动成功了)
运行图

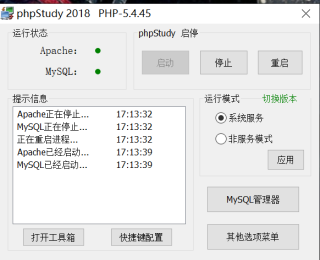
phpstudy状态

html代码
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="../echarts.js"></script>
<script src="../jquery-3.5.1.min.js"></script>
<script>
$(function() {
$("#btn1").click(function() {
$.get("1.json", function(idata) {
alert(idata)
var option = {
xAxis: {
data: idata.categories
},
series: [
{
data: idata.data
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
});
});
</script>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<button id='btn1'>动态加载</button>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: []
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: []
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
$.get("1.json", function(idata)中 1.json 的地址对吗,在浏览器中能打开 1.json 吗?
idata能出来吗