javascript入门,发现怎么都加载不出结果,显示缺少;
入门在看教学视频的时候的练习程序,不知道为什么。
代码:
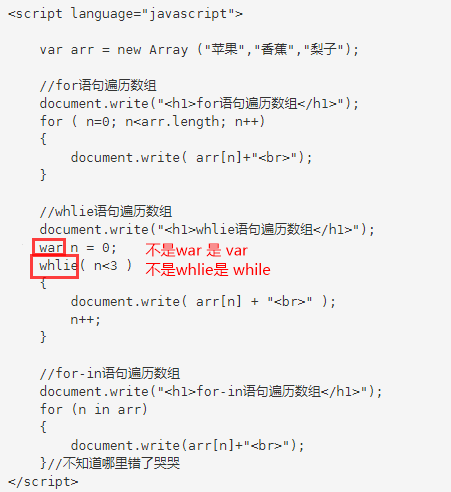
<script language="javascript">
var arr = new Array ("苹果","香蕉","梨子");
//for语句遍历数组
document.write("<h1>for语句遍历数组</h1>");
for ( n=0; n<arr.length; n++)
{
document.write( arr[n]+"<br>");
}
//whlie语句遍历数组
document.write("<h1>whlie语句遍历数组</h1>");
war n = 0;
whlie( n<3 )
{
document.write( arr[n] + "<br>" );
n++;
}
//for-in语句遍历数组
document.write("<h1>for-in语句遍历数组</h1>");
for (n in arr)
{
document.write(arr[n]+"<br>");
}//不知道哪里错了哭哭
</script>
提示错误:
SCRIPT1004: 缺少 ';'
请问大佬们哪里有问题啊。。。
https://blog.csdn.net/a546598185/article/details/80115352
Array 的真相
Array 在 Javascript 中是一个对象, Array 的索引是属性名。
事实上, Javascript 中的 “array” 有些误导性, Javascript 中的 Array 并不像大部分其他语言的数组。首先, Javascript 中的 Array 在内存上并不连续,其次, Array 的索引并不是指偏移量。
实际上, Array 的索引也不是 Number 类型,而是 String 类型的。我们可以正确使用如 arr[0] 的写法的原因是语言可以自动将 Number 类型的 0 转换成 String 类型的 “0″ 。所以,在 Javascript 中从来就没有 Array 的索引,而只有类似 “0″ 、 “1″ 等等的属性。
有趣的是,每个 Array 对象都有一个 length 的属性,导致其表现地更像其他语言的数组。但为什么在遍历 Array 对象的时候没有输出 length 这一条属性呢?
那是因为 for-in 只能遍历“可枚举的属性”, length 属于不可枚举属性,实际上, Array 对象还有许多其他不可枚举的属性。
语句拼写错误