js显示时间,为什么会报错now未定义?
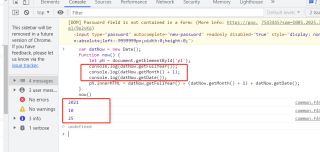
"use strict” var datNow = new Date(); function now(){ let pN = document.getElementById('p1'); pN.innerHTML = datNow.getFullYear()+ (datNow.getMonth()+1)+datNow.getDate(); }

都是数字类型的
没啥问题啊,虽然没有成功显示时间,因为那些值都是数字不是字符串所以被加在一起了,但是函数没有报错。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
</style>
</head>
<body>
<div class="box" id="p1">
</div>
</body>
<script>
//"use strict”
var datNow = new Date();
function now() {
let pN = document.getElementById('p1');
pN.innerHTML = datNow.getFullYear() + (datNow.getMonth() + 1) + datNow.getDate();
}
now()
</script>
</html>

"use strict”