vue3 i18n引用不成功 下载完毕之后无法使用
cn.js
module.exports = {
// 头部菜单
header_menu: {
logout: '退出'
}
}
en.js
module.exports = {
// 头部菜单
header_menu: {
logout: 'sign out'
}
}
index.js
//语言
import { createI18n } from 'vue-i18n' //引入vue-i18n组件
// import { 引入的组件 export 出来的 变量} from 'vue-i18n'
//注册i8n实例并引入语言文件
const i18n = createI18n({
locale: 'cn', //默认显示的语言
messages: {
cn:require('./cn.js'), //引入语言文件
en:require('./en.js')
}
})
export default i18n; //将i18n暴露出去,在main.js中引入挂载
main.js
import ElementPlus from 'element-plus'
import i18n from "./language"
const app = createApp(App);
app.use(ElementPlus, i18n);
然后在页面中引用
{{$t(`header_menu.logout`)}}
<span v-text="$t(`header_menu.logout`)"></span>
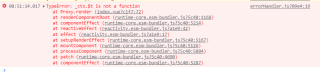
然后报错

打印一下$t看看有值吗
在实例化vue对象是加上i18n吧
new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})