使用JS制作的简易计算器为什么运行没有反应呢
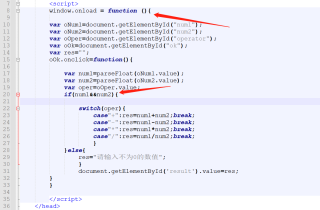
这段代码哪里有问题嘞
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var oNum1=document.getElementById("num1");
var oNum2=document.getElementById("num2");
var oOper=document.getElementById("operator");
var oOk=document.getElementById("ok");
var res="";
oOk.onclick=function(){
var num1=parseFloat(oNum1.value);
var num2=parseFloat(oNum2.value);
var oper=oOper.value;
if(num1&num2){
switch(oper){
case"+":res=num1+num2;break;
case"-":res=num1-num2;break;
case"*":res=num1*num2;break;
case"/":res=num1/num2;break;
}
}else{
res="请输入不为0的数值";
}
document.getElementById('result').value=res;
}
</script>
</head>
<body>
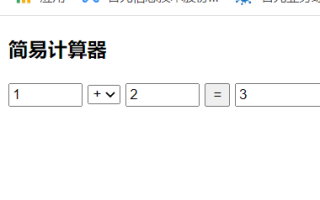
<h3>简易计算器</h3>
<form>
<input type="text"size="5"id="num1"value""/>
<select id="operator">
<option value="+"selected="selected">+<option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text"size="5"id="num2"value=""/>
<input type="button"value="=" id="ok"/>
<input type="text" size="16"id="result"readonly="true"/>
</form>
</body>
</html>
其实你错就错在位置放错了,如果放在head里面,则js代码需要放到
window.onload = function (){
js代码
}
当然你放到body标签里面和下面都可以
其次就是你的逻辑判断写错了if里面且是两个&,你却写成了一个,你可以运行结果就是这样

两个&&就正常了,代码如下


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3>简易计算器</h3>
<form>
<input type="text"size="5"id="num1"value""/>
<select id="operator">
<option value="+"selected="selected">+<option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text"size="5"id="num2"value=""/>
<input type="button"value="=" id="ok"/>
<input type="text" size="16"id="result"readonly="true"/>
</form>
</body>
<script>
var oOk=document.getElementById("ok");
var oNum1=document.getElementById("num1");
var oNum2=document.getElementById("num2");
var oOper=document.getElementById("operator");
var res="";
oOk.onclick=function(){
var num1=parseFloat(oNum1.value);
var num2=parseFloat(oNum2.value);
//alert(num1 +":"+num2);
var oper=oOper.value;
if(num1&num2){
switch(oper){
case"+":res=num1+num2;break;
case"-":res=num1-num2;break;
case"*":res=num1*num2;break;
case"/":res=num1/num2;break;
}
}else{
res="请输入不为0的数值";
}
document.getElementById('result').value=res;
}
</script>
</html>
PS:问答VIP年卡 【限时加赠:IT技术图书免费领】,了解详情>>> https://vip.csdn.net/askvip?utm_source=1146287632