怎么查看 node-sass和 sass-loader的各个版本的对应关系
安装 node-sass和 sass-loader之后项目运行报错,网上都说是版本的问题,但是找来找去也没找到怎么查看 node-sass和 sass-loader各个版本的对应关系?想知道怎么看?
本地 node是 v12.18.4,安装 sass相关的依赖 node-sass和 sass-loader
cnpm install node-sass -S
cnpm install sass-loader -S
安装完 node-sass和 sass-loader的版本都是各自最新的
"node-sass": "^6.0.1",
"sass-loader": "^12.1.0",
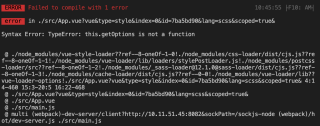
运行项目报错

再说一下问题:怎么查看 node-sass和 sass-loader各个版本的对应关系?
node-sass - npm Wrapper around libsass  https://www.npmjs.com/package/node-sass
https://www.npmjs.com/package/node-sass
 https://www.npmjs.com/package/node-sass
https://www.npmjs.com/package/node-sass查看sass-loader包的package.json文件

里面有对应的版本号
