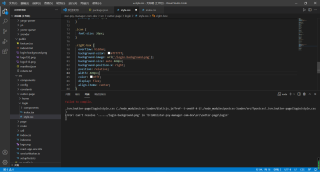
css引入图片 不能找到,怎么解决啊

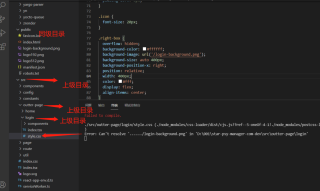
图片路径不对,这个css的上级目录是login,login的上级目录是outter-page,outter-apge上级目录是src,src和public是同级目录,而图片就在public下,所以,这个css引入图片相对路径是
../../../public/login-background.png
参考如下

注意:../代表上级目录 ./ 代表同级目录 这里不可以使用绝对路径(磁盘符:/xx/xx/xx),应为这个前端项目如果开启端口号访问,图片是加载不出来的
前面加上/public,照片在public目录下。
照片在public目录下。
从style.css到public目录的相对路径是
url('../../../public/login-background.png')
这个图片路径不对
这个背景图片我是建议你在src目录下新建一个assets文件夹,放在这里再引用,放置在 public 文件夹的静态资源都会被简单的复制,不经过 webpack。需要通过绝对路径来引用它们
建议你先用绝对路径试一下,如果能行,证明代码没问题,可以试一下你的相对路径中斜杠是不是用错了,用“\”试试
您好,我是有问必答小助手,您的问题已经有小伙伴帮您解答,感谢您对有问必答的支持与关注!PS:问答VIP年卡 【限时加赠:IT技术图书免费领】,了解详情>>> https://vip.csdn.net/askvip?utm_source=1146287632