动态添加组员昵称,一个input框,两个button按钮
一. 需求:
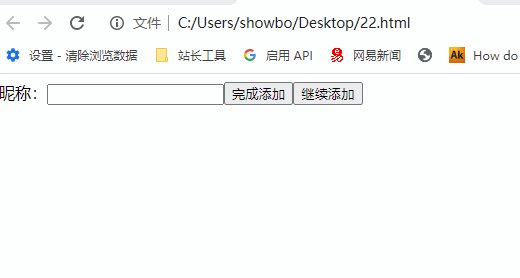
页面中至少有一个input框、两个button按钮,具体样式参考群内截图
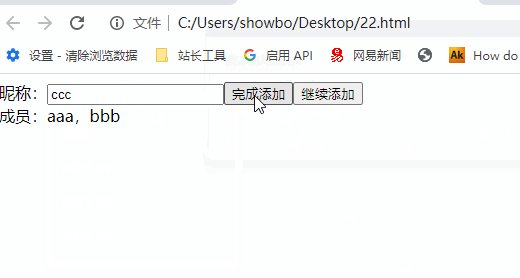
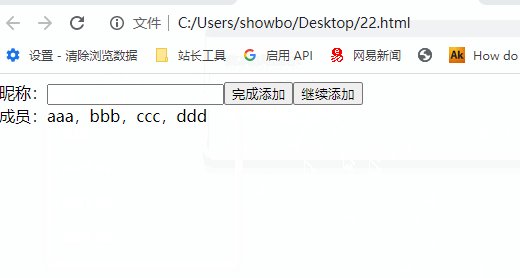
输入框内输入昵称,点击“完成添加”按钮会在组员展示中新增一个刚刚添加的组员名
点击继续添加按钮,清空输入框,但要保证组员展示内容不动
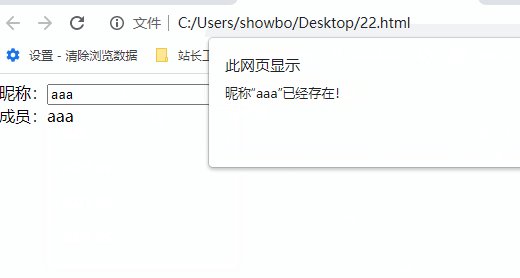
昵称中不可以出现逗号、不能输入空格、不可添加重复昵称
三. 提示: ①.获取输入框中输入内容,保存在变量当中,以后每次添加都要对变量使用+=操作进行拼接
②.昵称中逗号、空格、重复昵称的判断,可以使用indexOf,如果返回的结果是-1,则表示不存在以上内容
③.组员名称通过拼接保存在变量中时,最好添加逗号进行区分如:小陈,小王,小刘
④.展示时,可通过indexof获取逗号的索引,结合substring或slice,以逗号的索引为终点进行截取然后输入
⑤.④步骤的截取操作只能实现一次,要想对前一次截取部分继续截取,需要使用for循环进行操作
④和⑤是核心,for循环的熟练运用是所有编程逻辑的关键,开动脑筋多多思考,搞透搞懂



题主要的代码如下,有帮助麻烦点个采纳【本回答右上角】,谢谢~~

昵称:<input type="text" id="t" /><input type="button" value="完成添加" onclick="addItem()" /><input type="button" value="继续添加" onclick="clearInput()"/>
<div id="dv"></div>
<script>
var t = document.getElementById('t');
var s = ',';
function clearInput() { t.value = ''; }
function addItem() {
var v = t.value.replace(/[,\s]/gi, '')//去掉逗号,空格
if (v == '') { alert('昵称不能为空!'); t.focus(); return false; }
if (s.indexOf(',' + v + ',') != -1) { alert('昵称“'+v+'”已经存在!'); t.select(); return false; }
s += v + ',' ;
console.log(s)
dv.innerHTML = '成员:' + s.replace(/^,|,$/g,'');//正则去掉首尾逗号
clearInput();
}
</script>
这个HTML+JS即可完成,还不涉及到web项目,可以先用HTML写出界面。再用|JS根据题目要求完成功能