DropDownList不使用数据库字段已经绑定好了实现两级联动
这样会出现问题,怎么才能实现我选中一级下拉栏二级就会出现相应的信息
你好,
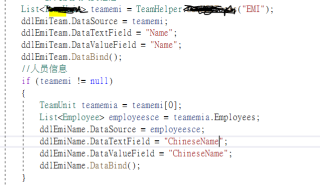
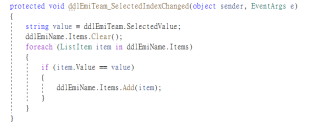
你的问题原因在于首先你在page_load 事件中绑定了ddlEmiName的数据,但是选择ddlEmiTeam的时候,你清除了ddlEmiName的数据,所以在foreach 匹配的时候,这时候的item 是空. 所以我建议你在ddlEmiTeam 的SelectedIndexChanged事件中做绑定功能. 参照如下:
<asp:DropDownList ID="ddlEmiTeam" runat="server" OnSelectedIndexChanged="ddlEmiTeam_SelectedIndexChanged" AutoPostBack="true"></asp:DropDownList>
<asp:DropDownList ID="ddlEmiName" runat="server" ></asp:DropDownList>
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
List<teamemis> teamemi = new List<teamemis>()
{
new teamemis(){ Name="aaa"},
new teamemis(){ Name="bbb"},
new teamemis(){ Name="ccc"}
};
ddlEmiTeam.DataSource = teamemi;
ddlEmiTeam.DataTextField = "Name";
ddlEmiTeam.DataValueField = "Name";
ddlEmiTeam.DataBind();
}
}
protected void ddlEmiTeam_SelectedIndexChanged(object sender, EventArgs e)
{
ddlEmiName.Items.Clear();
string value = ddlEmiTeam.SelectedValue;
List<Employee> employeesce = new List<Employee>()
{
new Employee(){ Name="aaa",ChineseName="ax"},
new Employee(){ Name="bbb",ChineseName="bx"},
new Employee(){ Name="ccc",ChineseName="cx"}
};
foreach (var item in employeesce)
{
if (item.Name == value)
{
ddlEmiName.Items.Add(item.ChineseName);
}
}
}
public class Employee
{
public string Name { get; set; }
public string ChineseName { get; set; }
}
public class teamemis
{
public string Name { get; set; }
}
如果你的数据与我不同或仍有其他问题,你可以给出你的所有代码包括数据.