请问进度条超过显示文本后使两者重叠的部分文本颜色自动变成进度条颜色的反相怎么处理?
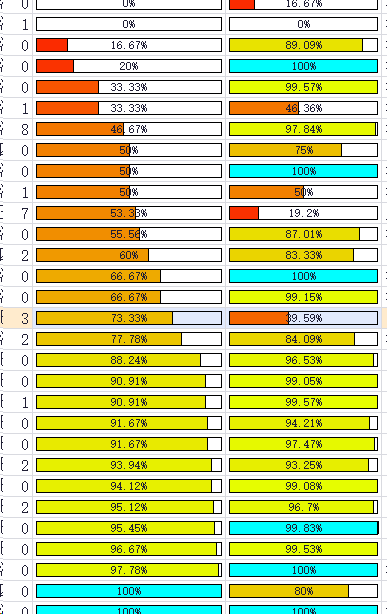
如下图,我在表格显示里面通过重绘功能模拟了进度条显示,小于100 的动态改变进度条背景颜色,等于100的固定颜色,但是进度条背景颜色与显示文本重叠的地方看起来不是很协调。
我先请教有什么方法可以使二者重叠的部分文本(即便是半个字符重叠)那么使重叠部分的文本显示与进度条反向的颜色,没重叠的部分颜色不变(即便是半个文字)

css: mix-blend-mode颜色混合模式你看一下
可以用mix-blend-mode: difference;
详见下方代码,还想了另一种方式实现