export default开发组件,methods无法获取data内的变量
js:
export default {
data() {
return {
dialogVisible: false,
};
},
methods: {
handleEdit() {
console.log(this.dialogVisible); // this指向methods,无法获取到data中的变量
},
},
};
部分模板代码:
<el-button size="mini" @click="handleEdit()">Edit</el-button>
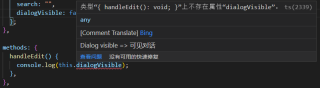
错误:

请问在methods内的函数中,如何获取到data中的变量dialogVisible?
this.dialogVisible就可以获取了,但是前提是你必须使用在他所在的方法,也就是在前端代码里面调用handleEdit()方可
至于如何调用有很多方法,就比如说拿鼠标的点击事件来说
<button @click="handleEdit()">点我调用</button>
打开控制台console,然后点击前端界面这个按钮后,控制台就有这个值了
你调用了handleEdit()这个函数了?
methods是定义函数的地方,光定义了不用,肯定拿不到
你可以
mounted: function() {
this.handleEdit()
或者就楼上那个,事件绑定到标签是,点击调用
话说你这是才学么?基础不行啊,开发vue会有点难度
你那个@click="handleEdit()" 换成 @click="handleEdit" 试试??