vue 构建tabs组件,插槽slots内容更新问题
在构建tab组件的时候,涉及内容更新遇到问题
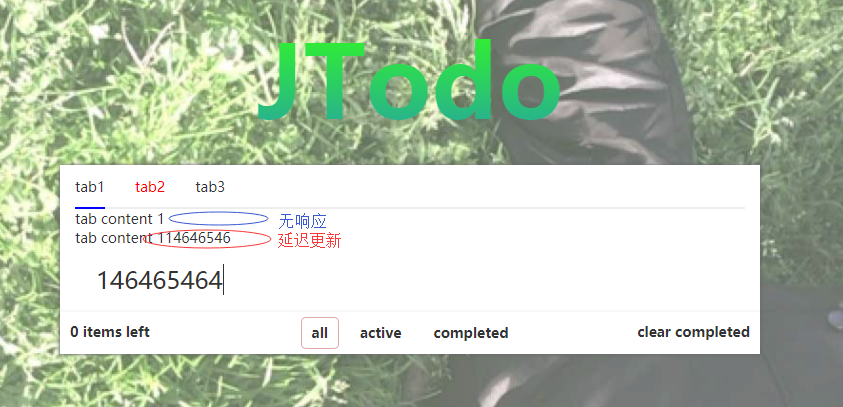
在更新内容的时候,总会延迟一步更新插槽内容
在跟某课网学习过程中,他的方案是把插槽内容封装成组件,插槽数据当成props传入,以此来解决这个问题
<script type="text/jsx">
import TabContainer from './tab-container.vue'
export default {
name: 'Tabs',
components:{
TabContainer
},
provide () {
const data = {}
Object.defineProperty(data, 'value', { // 时时get数据,get方法
get: () => this.value,
enumerable: true
})
return {
value : this.value,
data
}
},
data () {
return {
panes: []
}
},
props: {
value: {
type: [String, Number],
required: true
}
},
render () {
const contents = this.panes.map(pane => {
return pane.active ? pane.$slots.default : null
})
return (
<div class='tabs'>
<ul class='tabs-header'>
{this.$slots.default}
</ul>
<div className="tab-content">
{contents}
</div>
<tab-container panes={this.panes}></tab-container>
</div>
)
},
methods:{
onChange (index) {
this.$emit('change', index)
}
}
}
</script>
拆分的组件代码
<script type="text/jsx">
export default {
props: {
panes: {
type: Array,
required: true
}
},
render () {
const contents = this.panes.map(pane => {
return pane.active ? pane.$slots.default : null
})
return (
<div class="tab-content">
{contents}
</div>
)
}
}
</script>
我也遇到了这个问题,这个您解决了吗?