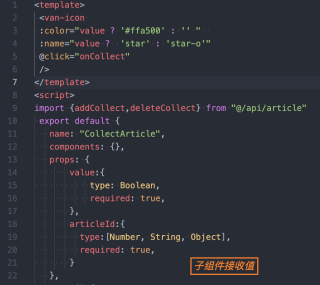
父传子,子组件接收到值,但不生效,控制台报错?[Vant] Icon: "info" prop is deprecated, use "badge" prop instead.
父传子,子组件接收到值,但不生效,控制台报错?[Vant] Icon: "info" prop is deprecated, use "badge" prop instead.



谢谢大家,已经解决了。原因是前面的一些页面加载状态未判定显示状态,导致程序报错。
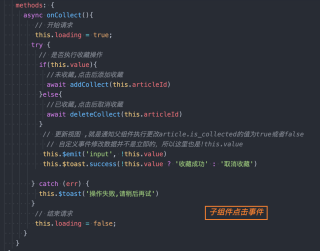
你第三张图里的value和articledId不应该从this.props里拿吗。你这个错误都是类型检查错误,比如第一个
无效的prop:类型检查错误 prop "value" 预期是boolean值,但你得到的是undefined.
你需要确保父组件传过来的值类型正确才行。
子组件中的值要再data 中
Props中只是定义类型