CSS div里的图片和文字怎样水平

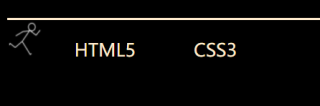
如图,图片和右边的文字块不水平,怎么解决
HTML代码部分:
<div>
<img src="../images/Run.jpg">
<a href="HTML笔记.html">HTML5</a>
<a href="CSS笔记.html">CSS3</a>
</div>
CSS代码:
body {
background:black;
}
div {
border-top: blanchedalmond 3px solid;
}
div a {
text-decoration: none;
display: inline-block;
background-color:black;
color: blanchedalmond;
padding: 0 30px;
font-size: 20px;
line-height: 40px;
}
div a:hover {
background:orange;
font-size: 25px;
color:black
}
div img {
width: 40px;
height: 40px;
}
display:flex
align-items:center
vertical-align:middle;
div a里加 height 40px