(简单的问题,js稍微修改)如何调整js页面摄像头的位置?
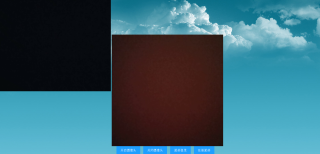
现在的布局是这样的,左边的是video所在的位置,右边的是图片

我想把视频挪到中间然后覆盖图片,图片不用显示,登录功能不变,求大佬指点
```javascript
<%@ page contentType="text/html;charset=UTF-8" %>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<title>人脸识别</title>
<link rel="stylesheet" href="${basePath}static/lib/layui-v2.5.5/css/layui.css" media="all">
<script type="text/javascript" src="${basePath}static/lib/js/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="${basePath}static/lib/js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="${basePath}static/lib/js/jquery.dataTables.min.js"></script>
<style type="text/css">
body {background: url("${basePath}static/images/bground.jpg");}
</style>
</head>
<body>
<video id="video" width="500px" height="500px" autoplay="autoplay"></video>
<canvas id="canvas" width="500px" height="500px" style="display: none"></canvas>
<img id="imgTag" src="" alt="..." width="500px" height="500px"><br>
<div style="text-align: center;">
<button type="button" class="layui-btn layui-btn-normal" onclick="openMedia()">开启摄像头</button>
<button type="button" class="layui-btn layui-btn-normal" onclick="closeMedia()">关闭摄像头</button>
<button type="button" class="layui-btn layui-btn-normal" onclick="takePhoto('login')">面部登录</button>
<button type="button" class="layui-btn layui-btn-normal" onclick="takePhoto('register')">注册面部</button>
</div>
<script type="text/javascript">
let mediaStreamTrack = null; // 视频对象(全局)
let video;
function openMedia() {
let constraints = {
video: {width: 500, height: 500 },
audio: false
};
//获得video摄像头
video = document.getElementById('video');
let promise = navigator.mediaDevices.getUserMedia(constraints);
promise.then((mediaStream) => {
// mediaStreamTrack = typeof mediaStream.stop === 'function' ? mediaStream : mediaStream.getTracks()[1];
mediaStreamTrack = mediaStream.getVideoTracks()
video.srcObject = mediaStream;
video.play();
});
}
// 拍照
function takePhoto(str) {
//获得Canvas对象
let video = document.getElementById('video');
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
ctx.drawImage(video, 0, 0, 500, 500);
// toDataURL --- 可传入'image/png'---默认, 'image/jpeg'
let img = document.getElementById('canvas').toDataURL();
// 这里的img就是得到的图片
console.log('img-----', img);
document.getElementById('imgTag').src = img;
//alert(img);
// alert(str);
//上传
let flagStr = "登录";
if (str === "register") {
flagStr = "注册";
}
$.ajax({
url: "/face/first",
type: "POST",
data: {"imgData": img, "type": str},
dataType: "json",
success: function (data) {
let flag = data.success;
if (flag) {
alert(flagStr + "成功");
window.location.href = "/face/Login.do"
} else {
alert(flagStr + "失败!");
}
}
, error: function () {
alert("服务器内部错误!" + flagStr + "失败")
}
});
}
// 关闭摄像头
function closeMedia() {
let stream = document.getElementById('video').srcObject;
let tracks = stream.getTracks();
tracks.forEach(function (track) {
track.stop();
});
document.getElementById('video').srcObject = null;
}
</script>
</body>
</html>
```
把布局替换成如下就可以了,有用的话别忘了采纳,谢谢~
<div align="center">
<video id="video" width="500px" height="500px" autoplay="autoplay" style="margin 0 auto; position:absolute;"></video>
<canvas id="canvas" width="500px" height="500px" style="display: none"></canvas>
<img id="imgTag" src="" alt="..." width="500px" height="500px"><br>
</div>

把video移至div中加个换行
删掉img,注释掉script中document.getElementById('imgTag').src = img;