关于elementui一个样式问题请教各位!

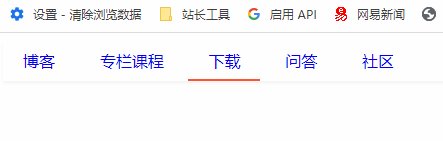
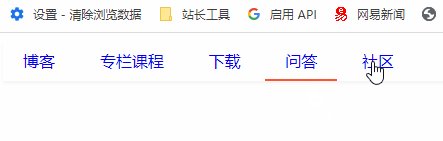
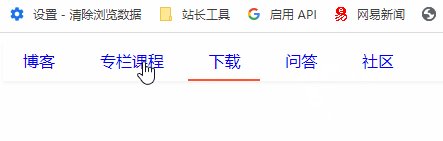
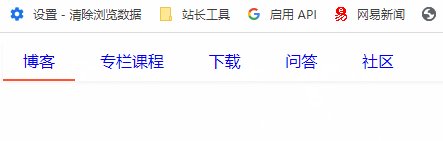
如图,刚接触elementui不久,今天接到一个需求,就是用户点击类似这种tabs选项栏后,悬浮的图标要固定显示出来,如图中所示,图中是在上方显示的,需求是点击切换后,在下方显示,我刚开始想到应该是和hover属性有关,但是死活弄不出那个效果,急得我快发癫了,各位铁子们,如果有代码最好,没有的话,留下思路让我参考一下也行,谢谢各位了!
定义一个类(tab容器可以relative定位,红线可以用一个absolute的div来做或者和csdn一样用after伪类,放到tab内,默认隐藏,tab聚焦后在设置显示出来),点击哪个tab就加上这个类,其他的tab移除这个类名。有帮助麻烦点个采纳【本回答右上角】,谢谢~~

DEMO
<!DOCTYPE HTML>
<style>
ul.nav,ul.li{padding:0;margin:0}
ul.nav{box-shadow:0 2px 4px 0 rgba(0,0,0,.05)}
ul.nav li{display:inline-block;position:relative}
ul.nav li a{line-height:40px;padding:0 20px;text-decoration:none}
ul.nav li.active:after{position:absolute;left:0;bottom:0;width:100%;background:#fc5531;height:2px;content:''}
</style>
<ul class="nav">
<li><a href="#">博客</a></li>
<li><a href="#">专栏课程</a></li>
<li><a href="#">下载</a></li>
<li class="active"><a href="#">问答</a></li>
<li><a href="#">社区</a></li>
</ul>
<script src="https://g.csdnimg.cn/??lib/jquery/1.12.4/jquery.min.js"></script>
<script>
$('.nav li').click(function () {
$(this).addClass('active').siblings().removeClass('active');
return false
})
</script>