vue对v-model的值进行赋值为啥为空?

<el-input v-model="code" placeholder="验证码" v-on:input="enterInput"></el-input>
GetCode(requestData).then(response => {
let str =response.message;
** this.code = str.substring(str.length-6)**//这里的code
this.$message({
type: "success",
message: response.message
})
this.loading = false;
this.countDown();
}).catch(error => {
this.loading = false;
})
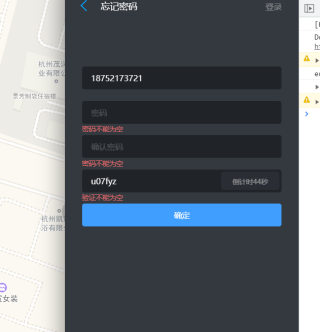
获取验证码,我想直将接口返回的验证吗,放到框里就不要复制粘贴了。
但是值上去了,还是无效如图。还得自己敲上去。
去掉v-model双向绑定,和你的v-on重复了。你的验证码如果是在后端生成。到前端的话,使用v-bind:而不是v-on,来实时监控变量值
你这个enterInput是做啥的,验证码校验的方法是怎么写的,能贴出来不?
你得rule规则。这几个都是必填项吧,没填会验证失败。可以去掉必填属性