vue项目用的antd的组件做了修改,新增表单要出现新增一行,结果只新增了第一个
``` <a-row>
<a-col :span="24" style="text-align:right">
<a-form-model-item :wrapper-col="{ span: 14, offset: 4 }">
<a-button @click="newMember" type="primary">新增</a-button>
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<form :autoFormCreate="(form) => this.form = form">
<a-table :columns="dataColumns" :dataSource="dataSource" :pagination="false">
<template v-for="(col, i) in ['number', 'station', 'department','achieve','message',
'operation']" :slot="col" slot-scope="text, record">
<a-input :key="col" v-if="record.editable" style="margin: -5px 0;" :value="text" :placeholder="columns[i].title" @change="e => handleChange(e.target.value, record.key, col)" />
<template v-else>{{ text }}</template>
</template>
<template slot="operation" slot-scope="text, record">
<template v-if="record.editable">
</template>
<span>
<a-divider type="vertical" />
<a-popconfirm title="删除确认" @confirm="remove(record.key)">
<a>删除</a>
</a-popconfirm>
</span>
</template>
</a-table>
</form>
</a-row>
newMember () {
this.dataSource.push({
key: this.dataSource.length + 1,
number: '',
station: '',
department: '',
achieve: '',
message: '',
operation: '',
editable: true,
})
},
```
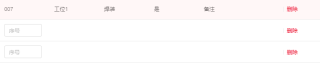
最后效果如下

点新增只新增了序号的input框,其他项未能有效插入input
看一下antd pro怎么做的 这里是源码和演示。