有个前端CSS的问题,想请教一下
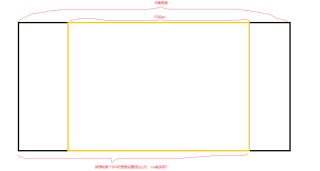
 css能实现这样的需求么,给某个DIV的宽度设置成这种不定长的?
css能实现这样的需求么,给某个DIV的宽度设置成这种不定长的?
你要的宽度其实就是总宽度的一半+1200的一半,设置宽度为width: calc(50% + 600px);就可以了,代码供参考:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
list-style: none;
}
.box1{
width: 1200px;
height: 100px;
background: lightblue;
margin: 0 auto;
}
.box2{
width: calc(50% + 600px);
height: 100px;
margin-top: 20px;
background: lightcoral;
}
</style>
</head>
<body>
<div class="wrap">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
可以呀
你可以定义一个box,在box定义三个属性名,用浮动把三个不同长放在统一水平
在style里加上如下代码:
display:inline-block;
*display:inline;
*zoom:1;