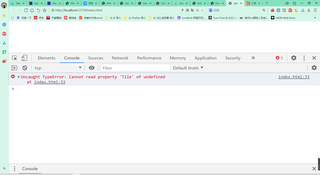
Openlayers引用什么的的都没错误,但是网站上去显示Tile未被定义。js和css都是官网
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>openlayers</title>
<link rel="stylesheet" href="./v6.5.0-dist/v6.5.0-dist/ol.css">
<script src="./v6.5.0-dist/v6.5.0-dist/ol.js"></script>
<style>
html,body,#map{
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map=new ol.Map({
controls:ol.control.defaults({
attribution:false
}).extend([]),
target:'map',//地图容器的div图层的ID
//在地图容器中加载的图层
layers:[
//加载瓦片图层数据
new ol.layers.Tile({
source:new ol.source.OSM()
})
],
View: new ol.View({
projection: 'EPSG:3857',
center:[0,0],
zoom:2
})
});
</script>
</body>
</html>
- 给你找了一篇非常好的博客,你可以看看是否有帮助,链接:OpenLayers教程七:自己实现图层切换控件
如果你已经解决了该问题, 非常希望你能够分享一下解决方案, 以帮助更多的人 ^-^