Element ui NavMenu 导航菜单 template中的内容不显示
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#313743"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
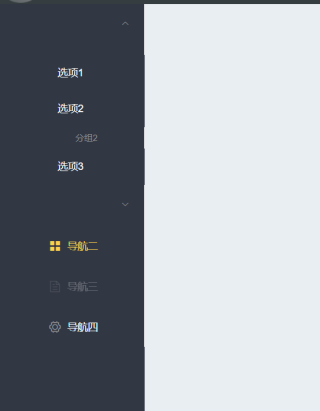
如图,在element ui 组件中复制的内容 , 但是到了自己的项目中 写在tempalte中的 文字以及图标都不能正确展示
VUE-CLI3初始化项目 ,使用npm
main.js如下
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus';
import less from 'less'
import 'element-plus/lib/theme-chalk/index.css';
import axios from './assets/js/axios';
// 导入全局样式表
import './assets/css/global.css';
// 导入字体图标
import './assets/fonts/iconfont.css'
const app = createApp(App);
app.use(router).use(ElementPlus).use(less);
app.mount('#app');
app.config.globalProperties.$http = axios;
已经弄好了,是VUE3.X对element ui 的支持不够好 , 已经退到 VUE2.X版本重新开发了
我服了,v-slot:title和#title都是正确的,但重点不是这个,是官网的el-sub-menu用法写的是错误的,正确的是el-submenu。这文档不知道谁写的,这种错误给我百度了半天,我是真的服气。
再template中加v-slot:title
例如:
分组一
修改为
<template #title>分组一
还不行来找我!
没装库的话装一下就行 npm i element-ui -S
没有图标说明没有引用css+js资源。如果你是npm引入的,可以直接复制官方的demo,如果你是html,需要引入CDN。可以查看官网上的在线运行。把哪几个文件都考下来
如果对您有帮助,请你点赞 + 采纳,这是对我最大的鼓励
再template中加slot="title",我的原因是因为使用了element ui 3.x版本的写法“#title",改成2.x的写法slot="title"就可以显示了