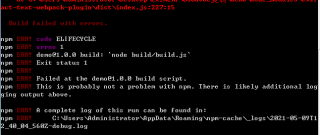
vue打包出dist报错ERROR in static/js/vendor.js UglifyJs
用build打包vue项目后

中间一大推at C:路径啥玩意儿的红一大片

查找了很多博客知道两个问题分别大概是什么原因(个人查找总结,不一定正确)
第一个是因为UglifyJs 只支持 ES5,我可能使用了某个ES6写法却忘记了,
第二个数据还没获取得到就去调用赋值数据的方法,导致数据赋值失败,之后去使用这个数据就会报这个错误。
但是同时遇到两个一起好像只有我一个人,并且!!!大家好像都是报错但没生成dist目录,分别解决后成功并且没报错,而我是生成了目录却报错
现状:dist目录里面的index.html能正常打开功能也基本正常,以前也没出现这样
环境:node:12.14.1
webpack:3.0.0
最后就是想问,这个原因到底是个啥,怎么解决,不解决会有问题吗?
本人依然比较菜,不足可指出,感谢!!!!!!好人一生平安
参数reset不存在。es5是没有export的,您可能需要对UglifyJs进行封装,或者换一个lib
您好,我是有问必答小助手,您的问题已经有小伙伴解答了,您看下是否解决,可以追评进行沟通哦~
如果有您比较满意的答案 / 帮您提供解决思路的答案,可以点击【采纳】按钮,给回答的小伙伴一些鼓励哦~~
ps:问答VIP仅需29元,即可享受5次/月 有问必答服务,了解详情>>>https://vip.csdn.net/askvip?utm_source=1146287632
非常感谢您使用有问必答服务,为了后续更快速的帮您解决问题,现诚邀您参与有问必答体验反馈。您的建议将会运用到我们的产品优化中,希望能得到您的支持与协助!
速戳参与调研>>>https://t.csdnimg.cn/Kf0y
今天看了评论大神老师的回答,给我最大的启发就是问题出在uglifyjs上,所以我的解题思路也就清晰了,加上之前找到博客https://www.cnblogs.com/wonyun/p/9108502.html
感觉这篇对大家应该会有一定启发
开始着手解决uglifyjs
解决方案1.封装uglifyjs
2.是用 beta 版本的Uglify-es 来代替 UglifyJs(Beta 版本引入了对 ES2015+)的支持。需要在前端工作目录下用执行命令 npm i -D uglifyjs-webpack-plugin@beta。(这个方法操作更简单就先尝试了)
![]()
安装完成后再次打包npm run build

成功!!!!!
最后再次感谢评论的老师!!!!!!