自学初学问题,js为什么声明变量要写在函数里面?

这样可以
然后把
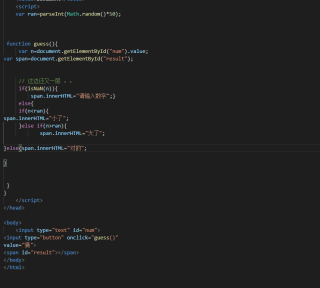
var n=document.getElementById("num").value;
var span=document.getElementById("result");
放在function外面就不行??但是同样在script里啊
放在外面的话你需要放在
window.onload=function(){
//.....原来的代码
}
里面执行
或者将你的script代码块放到<span id="result"></span><script>原来的代码.</script>
下面。因为代码出现在dom对象之前,由于浏览器从上到下解析的,执行js的时候dom还不存在,document.getElementById('num')为null,在调用value属性就出错了
放到下面就能获取到dom对象了,或者放上面 在window.onload事件(dom包括资源已全部加载完毕,ajax异步加载的除外,这个需要注意)才能获取到dom。
而且还有一个问题,即使在onload中放外面,变量需要存储dom,而不是dom的value,要不num的值会为空,即使后面你更改了num的值,变量的值也是不会变的,因为n存储的值为运行到代码时num的当前值。
存储dom的话在函数里面使用dom.value能获取最新值
1111