vue前端socket显示已连接,NodeJs后台却没有反应,请大家帮忙看看哪出问题了?
代码如下:
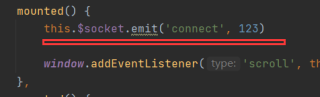
前端
import VueSocketIO from 'vue-socket.io';
import SocketIO from 'socket.io-client';
Vue.use(new VueSocketIO({
debug: true,
connection: SocketIO('http://localhost:3001', { transports: ['websocket'] }), //'http://localhost:3001'就是后端地址
})
);

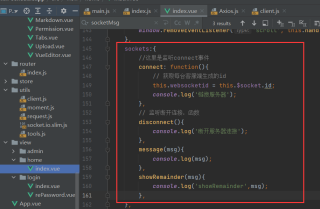
后端
socketio.js文件:
//socket端口
let socket={}
function io(server){
const io = require('socket.io')(server,{transports: ['websocket']})
io.on('connection', (socket) => {
console.log('a user connected');
socket.on('message',data=>{
console.log(data);
socket.emit('showRemainder','得到msg');
})
socket.broadcast.emit('ground',"自律给我自由")
socket.emit('showRemainder','得到msg');
});
console.log('socket is build');
}
socket.io=io
module.exports=socket
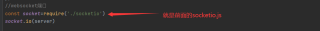
app.js文件,程序主入口:
//服务端口
const server = app.listen(3001, function () {
let host = server.address().address
let port = server.address().port
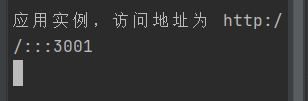
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
//websocket端口
const socket=require('./socketio')
socket.io(server)
//设置允许跨域
app.use(function (req, res, next) {
//指定允许其他域名访问 *所有
res.setHeader("Access-Control-Allow-Origin", "*");
//允许客户端请求头中带有的
res.setHeader("Access-Control-Allow-Headers", "Content-Type,Content-Length, Authorization, Accept,X-Requested-With");
//允许请求的类型
res.setHeader("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.setHeader("X-Powered-By", ' 3.2.1')
//让options请求快速返回
if (req.method == "OPTIONS") res.send(200);
else next();
});其中

运行效果:


后台啥也没有反应,跪求大佬们帮我看一下吧,感激
let host = server.address().address,打印一下host是不是localhost
您好,我是有问必答小助手,你的问题已经有小伙伴为您解答了问题,您看下是否解决了您的问题,可以追评进行沟通哦~
如果有您比较满意的答案 / 帮您提供解决思路的答案,可以点击【采纳】按钮,给回答的小伙伴一些鼓励哦~~
ps:问答VIP仅需29元,即可享受5次/月 有问必答服务,了解详情>>>https://vip.csdn.net/askvip?utm_source=1146287632
非常感谢您使用有问必答服务,为了后续更快速的帮您解决问题,现诚邀您参与有问必答体验反馈。您的建议将会运用到我们的产品优化中,希望能得到您的支持与协助!
速戳参与调研>>>https://t.csdnimg.cn/Kf0y