vue 组件需要传入的是中文label,后端要的是英文value,怎么弄?
后端要的是这个value ,英文的 但是我显示的话需要的是label,我应该在传value的时候 怎么转换成label?
代码如下:
<md-field-item
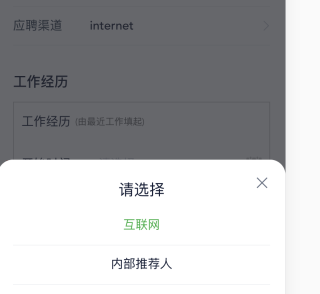
title="应聘渠道"
:content="recruitmentResume.applicationChannel"
@click="showApplicationReason"
placeholder="请选择"
arrow
solid
/>
<md-selector
v-model="isApplicationShow"
default-value="internet"
:data="applicationData[0]"
max-height="320px"
title="请选择"
large-radius
@choose="onApplicationChoose"
/>
onApplicationChoose({ label, value }) {
// label是中文 value是英文
this.recruitmentResume.applicationChannel = label;
},

https://codesandbox.io/s/mand-mobile-quick-start-forked-oo5g9?file=/src/App.vue 这个是我写的示例(其实官网也有)
做个转换就好了比如选中的是互联网,获取到选中值的时候做个判断 这是最奔的方法。对了你这个用的是哪个ui库哪个组件,可能有更简单的方法
if(val=="互联网"){
value="internet"
}else{
value="name“
}