VUE 在做组件封装时,通过Slot插槽如何传值??
在写一个组件时,想在SLOT中传递一个name的数据(感觉这样更合理,当然,合不合理不在这里讨论)

在组件内部取这个数据时,我先用
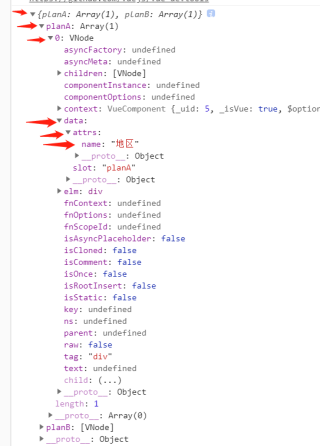
console.log(this.$slots); 打印了一下,发现有如下属性

然后
console.log(this.$slots.planB[0].data.attrs.name);发现的确可以拿到name的值

那么,我的问题是
我用this.$slots.planB[0].data.attrs.name 去拿这个数据,合理吗?会不会有什么问题?
(这里我不想在组件m-tab里传,如果我想在slots里传这么做可以吗?)
合理上来说,当然是不合理了,vue父传子,子传父都有对应的方式
或者有refs直接赋值也行
slot的用法主要是统一的组件,在不同地方有不同的展示方式时,提供slot让组件的一部分可自定义
当然合不合理是一回事,既然拿得到数据,你喜欢就用吧,反正我又不维护你的代码╮(╯▽╰)╭
合理,没什么问题
用ref