用echarts画柱状对比图


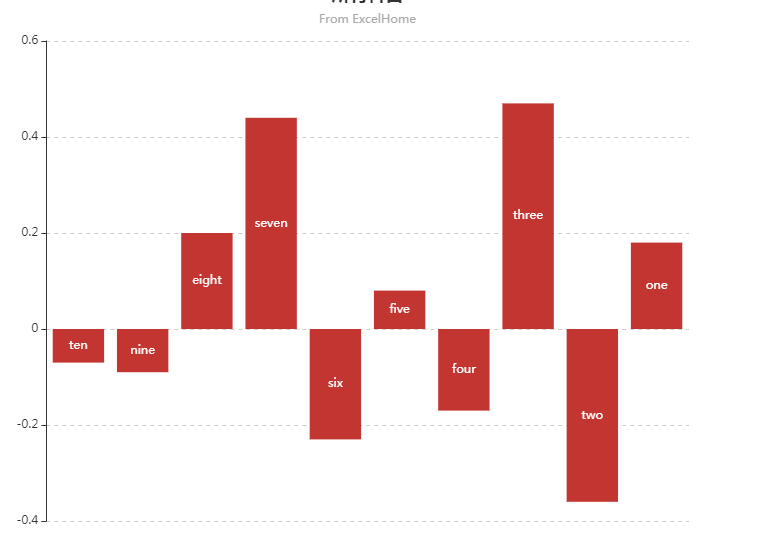
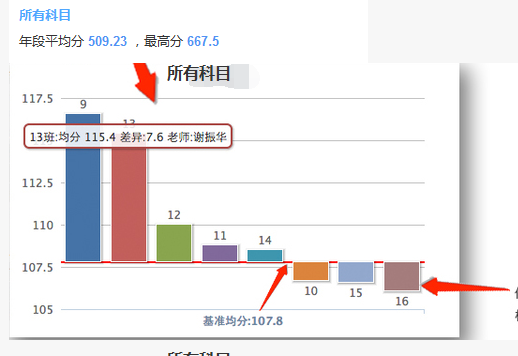
第一张图是我做出来的 我只是希望Y轴的平分正负轴数不是0就好了,我想设置自己的起始轴,超过107.5分的就往上,低于107.5分的往下到它指定的位置,比如是105分,就往下面到105分的位置,超过107.5分的比如117.5分就上到117.5分就好
但是现在只能是从0开始,然后做正负数才可以这样,我不需要负数
var labelRight = {
normal: {
position: 'right'
}
};
option = {
title: {
text: '交错正负轴标签',
subtext: 'From ExcelHome',
sublink: 'http://e.weibo.com/1341556070/AjwF2AgQm'
},
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
top: 80,
bottom: 30
},
xAxis: {
type : 'category',
axisLine: {show: false},
axisLabel: {show: false},
axisTick: {show: false},
splitLine: {show: false},
data : ['ten', 'nine', 'eight', 'seven', 'six', 'five', 'four', 'three', 'two', 'one']
},
yAxis: {
type : 'value',
position: 'top',
splitLine: {lineStyle:{type:'dashed'}},
},
series : [
{
name:'生活费',
type:'bar',
stack: '总量',
label: {
normal: {
show: true,
formatter: '{b}'
}
},
data:[
{value: -0.07, label: labelRight},
{value: -0.09, label: labelRight},
0.2, 0.44,
{value: -0.23, label: labelRight},
0.08,
{value: -0.17, label: labelRight},
0.47,
{value: -0.36, label: labelRight},
0.18
]
}
]
};
已经要产品经理改了要求
首先不要把所有的问题搅在一起,要从数据结构,echarts渲染2个大面考虑
(换而言之,echarts仅仅是渲染某种数据结构,将其变为图形,只要有合理的数据模型,它就可以显示为图形),
那么你的问题分为3个步骤:
(1) 画出最终的图形,从里面抽象数据模型。
即观察图形,然后静下心来想,怎么样的数据结构才能被呈现为这样的图形,提炼出数据结构
(2) 数据结构确定之后,第二步考虑,如何根据原始数据,生成这样的数据结构的数据
以上2步在后台完成之后,进入下面一步,前台如何使用echart将对应的图形渲染出来。
此外,还需要考虑图表上面是否需要交互,比如点击什么地方,向后台发送什么数据,得到的数据又怎么展现。
--------------------------------------------\
如果你是想把坐标抽x和y的交汇点移动到 0,207,只需要如下这样:
yAxis: {
min:207,
。。。
这样,小于207的就位于下方,大于207的就位于上方
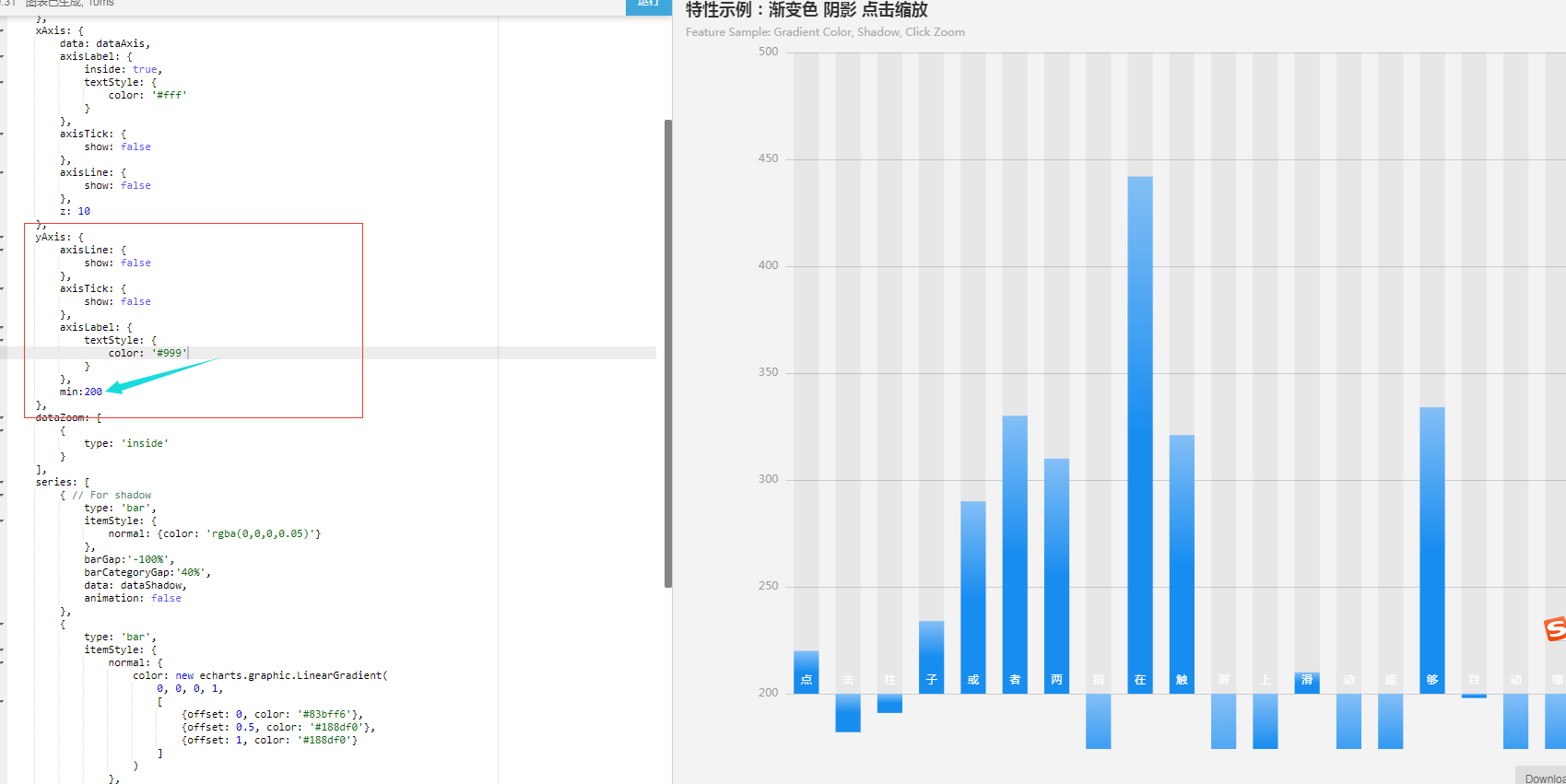
echart中的yAXis设置min,比如说你想改变坐标轴不是0,而是107,那么你设置min:107,
具体参考demo可在官网https://echarts.baidu.com/examples/editor.html?c=bar-gradient 左边增加如图所示参数即可看到