【layim】在线客服,第一次发送数据和第二次发送消息封装消息相反
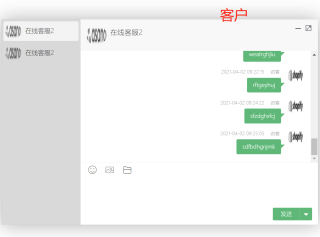
1、这是客户看到的界面

第一次客户输入消息,后台处理返回给服务端
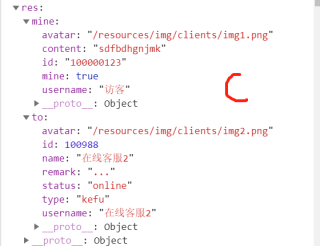
1.1这是客户第一次发送消息的数据格式,一切正常

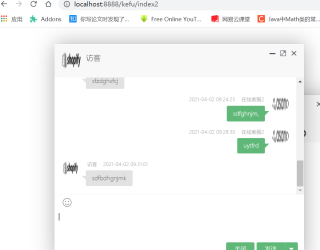
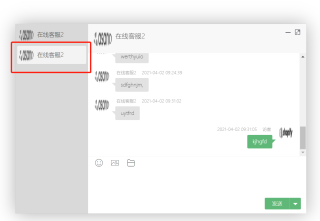
2、这是服务端的,客服界面

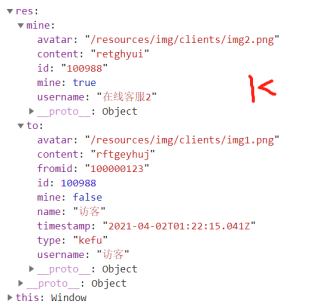
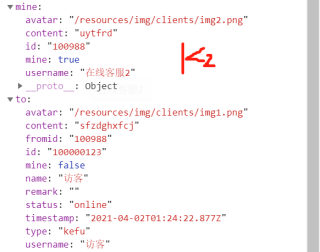
2.1 收到消息后会弹出这个界面,客服第一次回复的格式

可以看到,这个to和mine的格式和标准的不一样(客户第一次发消息的是标准格式)
to: id 应该为客户的id。
为了修改为正确的数据,做了修改:
//监听发送消息
layim.on('sendMessage', function (res) {
//接收消息人员信息
var mineData = res.mine;
var toData = res.to;
toData.id=toData.fromid;
toData.fromid = mineData.id;
toData.status="online";
toData.remark="";
var mine = JSON.stringify(mineData);
var to = JSON.stringify(toData);
var login_data = '{"type":"kefu","data":{"mine":'+mine+', "to":'+to+'}}';
socket.send( login_data );
});
但修改数据后,还是和标准格式有出入。对能正确发送到该客户消息没有问题。但是!!!会多出来一个聊天界面,也就是说客服回复消息后,用户收到的消息不是在他本来的聊天界面

官网上说的很简单,但是第二次发送消息之后的数据格式不一致。
请问各位大佬有没有合适的demo可以参考,谢谢了。
参考GPT和自己的思路:
根据你的描述,问题出在第一次和第二次发送消息的数据格式不一致导致客户端和服务端解析出的数据不一致,进而出现了多出来的聊天界面的问题。你的修改已经解决了消息发送的问题,但是仍然无法保证数据格式的一致性。
针对这个问题,建议你参考一下 LayIM 的官方文档,查看其中的数据格式说明:https://www.layui.com/doc/modules/layim.html#data
对于你的问题,可以尝试按照以下数据格式发送消息,看看是否能够解决问题:
{
"username": "客户A",
"avatar": "https://layui.net/images/avatar/1.jpg",
"id": 1,
"type": "friend",
"content": {
"type": "text",
"data": {
"content": "你好,客服。"
}
},
"timestamp": 1612345678
}
其中,id 表示客户的 ID;type 表示聊天类型,这里为单聊(friend);content 表示消息内容,type 表示消息类型,这里为文本(text),data 内容为消息的具体内容;timestamp 表示发送时间戳。
如果还是无法解决