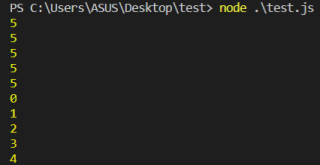
为什么都是遍历,用var声明和let声明结果不一样?
for(var i=0;i<5;i++){
setTimeout(() => {
console.log(i)
}, 1000);
}
for(let i=0;i<5;i++){
setTimeout(() => {
console.log(i)
}, 1000);
}
首先 执行顺序是先执行完for循环,然后执行定时器。
使用var var变量会提升,每一次的赋值都是一次覆盖,当最后执行定时器时,定时器里所有的i值都会被覆盖,所以打印出来的都是同一个值。
使用let let会生成块级作用域,每一次生成的let i都是一个独立量 虽然重名 但是不会影响之前的let i,这样当执行定时器时,里面的i值都是独立的不会被影响也没有被覆盖,所以打印出来的值也不一样。
var i值的变化为 var i=0 i++ i++...这样。
let i值的变化为 let i =0(第一次, 执行i++后会变成 let i(这个i是新创建的)= i++(这个i是第一次创建的),这样其实每一个i都不一样,只是名字相同。
var 变量在作用域内会发生变量提升,当前层作用域内都是同一个变量,等到定时器执行时,值打印的就都是最后赋值的值。let 则每次创建一个新的变量。
您好,我是问答小助手,你的问题已经有小伙伴为您解答了问题,您看下是否解决了您的问题,可以追评进行沟通哦~
如果有您比较满意的答案 / 帮您提供解决思路的答案,可以点击【采纳】按钮,给回答的小伙伴一些鼓励哦~~
ps:问答VIP仅需29元,即可享受5次/月 有问必答服务,了解详情>>> https://vip.csdn.net/askvip?utm_source=1146287632
建议看一下阮一峰的es6的书,let 属于es6。https://es6.ruanyifeng.com/#docs/let