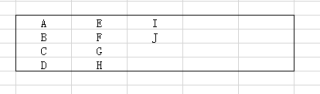
如何用flex布局完成如图布局

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
#box {
display: flex;
flex-flow: column wrap;
align-content: flex-start;
width: 100%;
height:200px;
}
#box > div{
width: 100px;
height: 48px;
border: 1px solid #999;
}
</style>
</head>
<body>
<div id="box">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
<div>G</div>
<div>H</div>
<div>I</div>
<div>J</div>
</div>
推荐一篇好文章给你 Flex 布局教程 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
使用flex-direction: column; 改变主轴的方向
您好,我是问答小助手,你的问题已经有小伙伴为您解答了问题,您看下是否解决了您的问题,可以追评进行沟通哦~
如果有您比较满意的答案 / 帮您提供解决思路的答案,可以点击【采纳】按钮,给回答的小伙伴一些鼓励哦~~
ps:问答VIP仅需29元,即可享受5次/月 有问必答服务,了解详情>>> https://vip.csdn.net/askvip?utm_source=1146287632
display: flex; flex-direction: column; flex-wrap: wrap; align-content: flex-start;