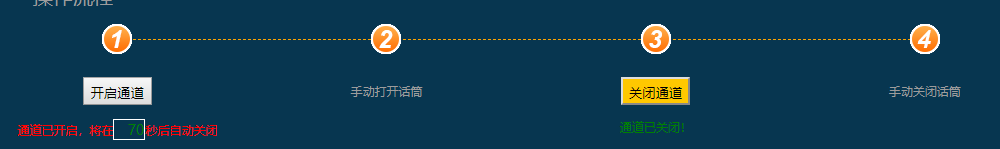
像这个点击开启通道的时候

- 下面的红色小字默认是不显示的 , 只有点击开启通道才会有倒计时 , 并且关闭通道取消渲染
- 点击关闭通道的时候会立刻取消倒计时
这个思考了很久有点无从下手的感觉 , 还是请专业大佬出手吧
<li>
<div class="p_t"><img src="../static/imagess/1-1.png" th:src="@{/imagess//1-1.png}"/></div>
<div class="p_m"><button id="start_aisle" onclick="startAisle();">开启通道</button></div>
<p class="p_b text-red" >通道已开启,将在<span>70</span>秒后自动关闭</p>
</li>
<li>
<div class="p_t"><img src="../static/imagess/2-1.png" th:src="@{/imagess//2-1.png}"/></div>
<div class="p_m">手动打开话筒</div>
<p class="p_b"></p>
</li>
<li>
<div class="p_t"><img src="../static/imagess/3-1.png" th:src="@{/imagess//3-1.png}"/></div>
<div class="p_m"><button class="active" id="close_aisle" onclick="alert('点击事件!')">关闭通道</button></div>
<p class="p_b text-green">通道已关闭!</p>
</li>
<li>
<div class="p_t"><img src="../static/imagess/4-1.png" th:src="@{/imagess//4-1.png}"/></div>
<div class="p_m">手动关闭话筒</div>
<p class="p_b"></p>
</li>
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<ul>
<li>
<div class="p_t"><img src="../static/imagess/1-1.png" th:src="@{/imagess//1-1.png}"/></div>
<div class="p_m"><button type="button" id="start_aisle" onclick="startAisle();">开启通道</button></div>
<p class="p_b text-red" style="display: none;" >通道已开启,将在<span>70</span>秒后自动关闭</p>
</li>
<li>
<div class="p_t"><img src="../static/imagess/2-1.png" th:src="@{/imagess//2-1.png}"/></div>
<div class="p_m">手动打开话筒</div>
<p class="p_b"></p>
</li>
<li>
<div class="p_t"><img src="../static/imagess/3-1.png" th:src="@{/imagess//3-1.png}"/></div>
<div class="p_m"><button type="button" class="active" id="close_aisle" onclick="clearAisle()">关闭通道</button></div>
<p class="p_b text-green">通道已关闭!</p>
</li>
<li>
<div class="p_t"><img src="../static/imagess/4-1.png" th:src="@{/imagess//4-1.png}"/></div>
<div class="p_m">手动关闭话筒</div>
<p class="p_b"></p>
</li>
</ul>
<script>
var time = 70;
var ts;
function startAisle() {
$(".p_b.text-red").show();
$(".p_b.text-green").hide();
clearTimeout(ts);
;(function loop() {
$(".p_b.text-red span").text(time--);
if (time>=0) {
ts = setTimeout(loop, 1000);
} else {
clearAisle();
}
})();
}
function clearAisle() {
$(".p_b.text-red").hide();
$(".p_b.text-green").show();
clearTimeout(ts);
time = 70;
}
</script>
</body>
</html>
很简单,开启通道定义一个定时器 clock = setInterval(渲染方法, 1000); //一秒执行一次; 关闭通道 清除定时任务clearInterval(clock)
let jishiqi
startAisle =function(){
let zongshijian = 70
let shijian = 0
jishiqi = setTimeout(()=>{
if(shijian == zongshijian){
clearTimeout(jishiqi);
}
shijian = ++shijian
},1000)
}
guanbi = function(){
clearTimeout(jishiqi);
}