为什么使用Node.replaceChild报Uncaught TypeError: Cannot read property 'replaceChild' of null

代码在下面:
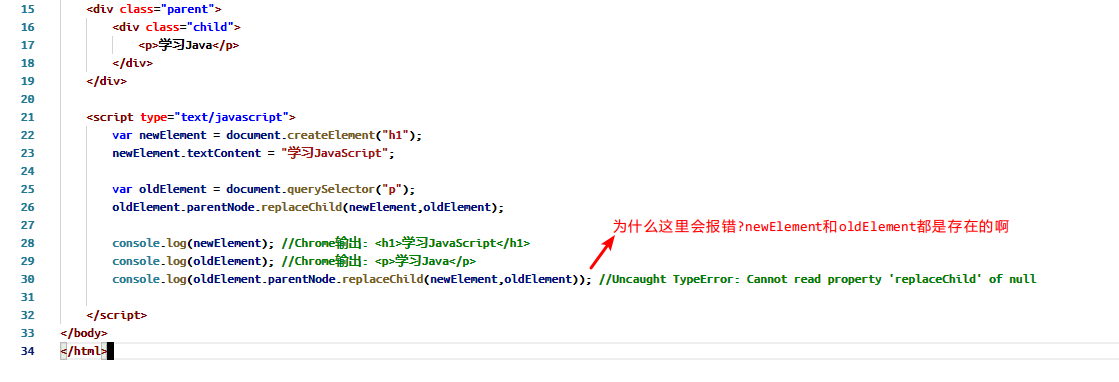
<div class="parent">
<div class="child">
<p>学习Java</p>
</div>
</div>
<script type="text/javascript">
var newElement = document.createElement("h1");
newElement.textContent = "学习JavaScript";
var oldElement = document.querySelector("p");
oldElement.parentNode.replaceChild(newElement,oldElement);
console.log(newElement); //Chrome输出: <h1>学习JavaScript</h1>
console.log(oldElement); //Chrome输出: <p>学习Java</p>
console.log(oldElement.parentNode.replaceChild(newElement,oldElement)); //Uncaught TypeError: Cannot read property 'replaceChild' of null
</script>
Uncaught TypeError: Cannot read property 'replaceChild' of null 这个错误是说:无法对 null 调用replaceChild方法
说明 oldElement.parentNode 的值是 null
你之前已经用新创建的newElement 替换了页面中oldElement
这样oldElement就脱离了页面,oldElement也就没有父节点parentNode了。
再次访问oldElement.parentNode 就是 null 了。
这时要访问父节点也应该是newElement的父节点: newElement.parentNode
可能没在一个文档或目录!试一下绝对路径