vue 组件怎么重新渲染?

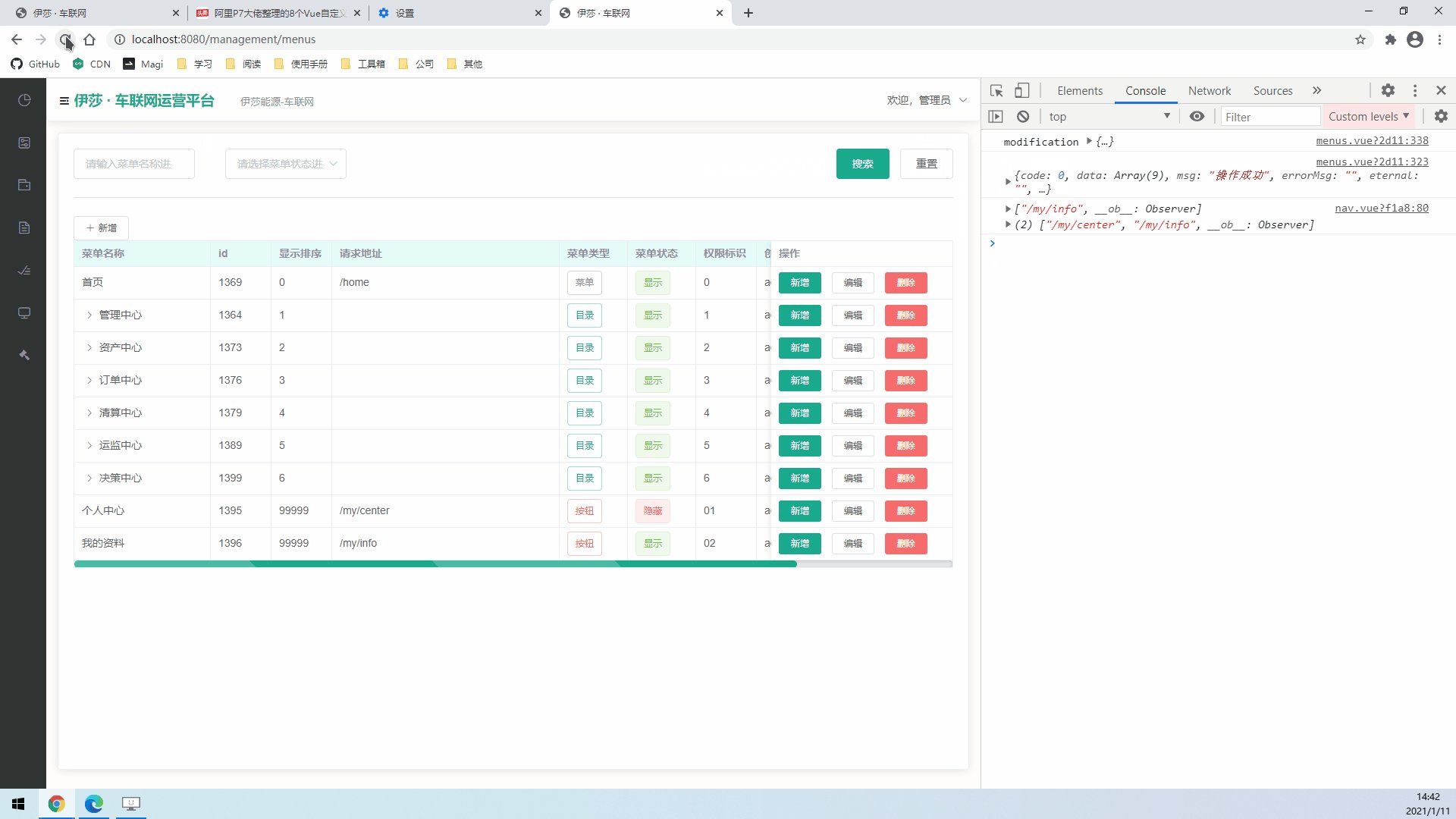
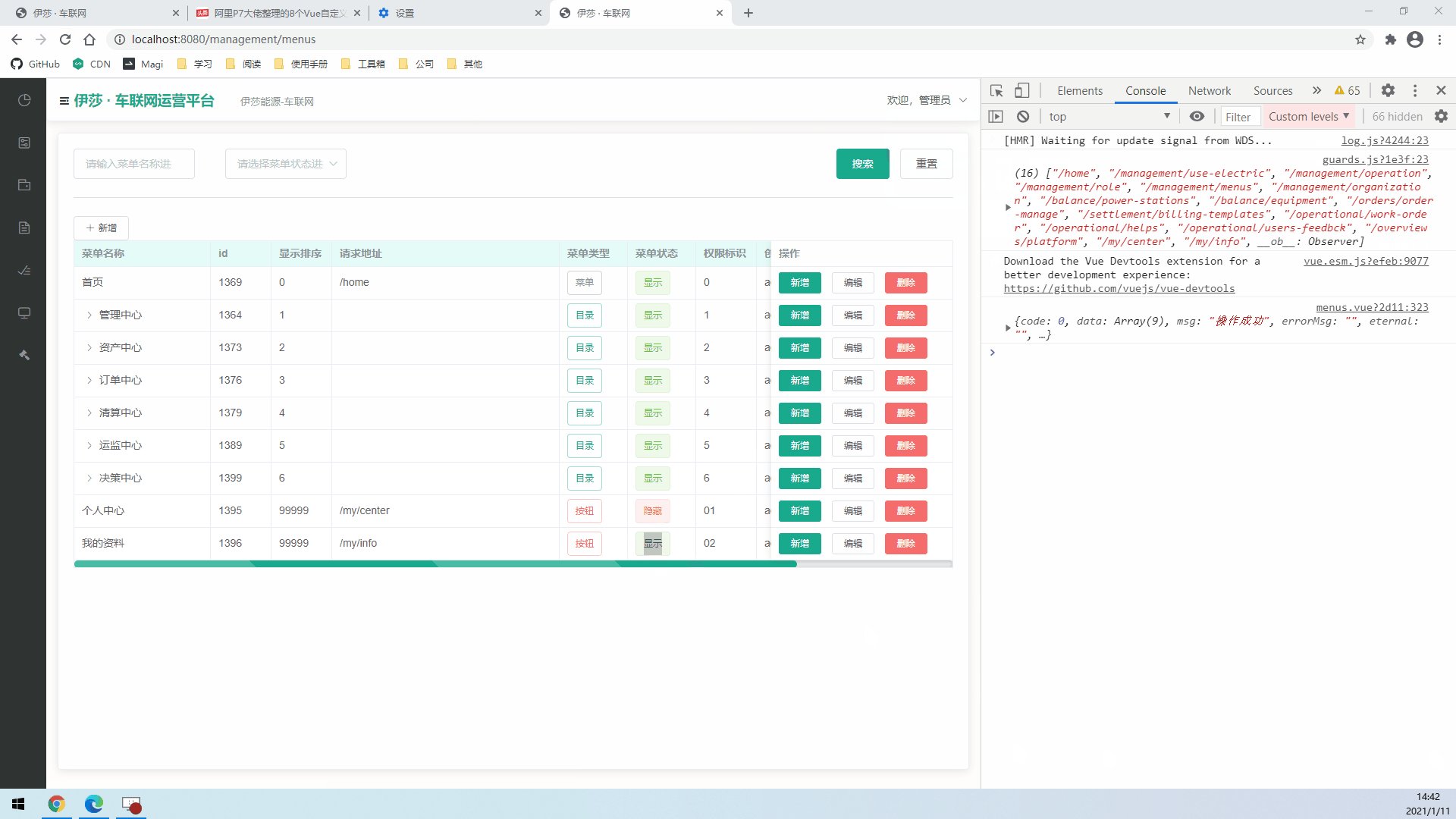
顶部系统条有【我的资料、个人中心】两个页面,根据平台设置的权限才可访问。问题就是平台设置隐藏或显示之后,怎么使顶部条的组件重新渲染?现在是刷新之后才好使
嗯,我现在就是watch里监听vueX里的数据,有变化就刷新
但是有点小bug,我想用this.$forceUpdate(),但是不生效
一个方法就是用store存储权限,当你编辑后会存一下,顶部条数据 用computed获取,就会 实时刷新
还有一种方案就是判断编辑是个人中心 或则 我的资料时,当显示状态有改变,则刷新整个页面。
应该在个人中心组件里监听这个的变化,
个人中心的代码能贴出来吗
在个人中心那渲染菜单的时候用v-if判断
菜单不是循环出来的嘛,在for循环里面判断就好了
你的权限在用户登录后就跟用户信息一起返回过来,或者单独请求一次接口