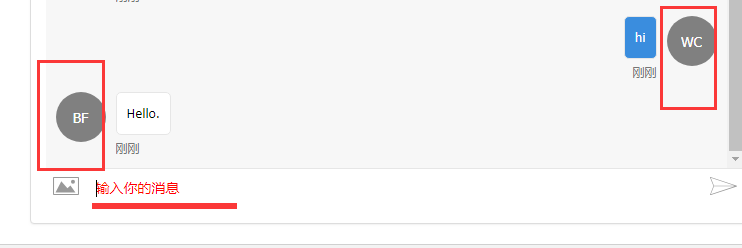
Bot Framework 如何更改聊天头像?
设置的背景图片都不起作用,还有placeholder 改如何替换?
附上官网地址, https://github.com/Microsoft/BotFramework-WebChat/blob/master/samples/webchat-v3/index.html
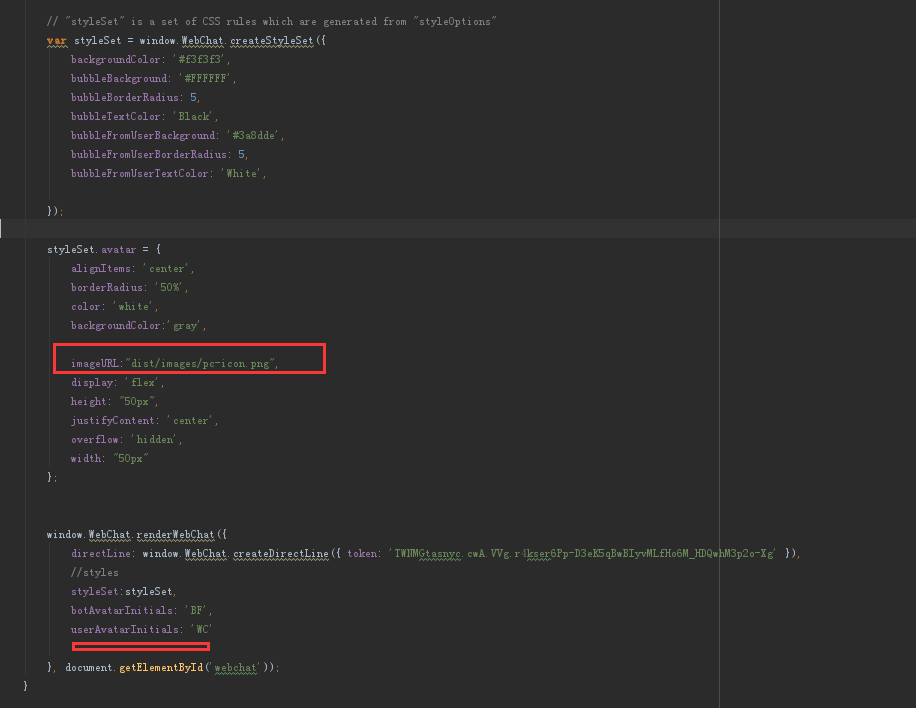
已解决
styleSet.avatar = {
alignItems: 'center',
borderRadius: '50%',
color: 'white',
backgroundColor:'#3a8dde',
'&.from-user': {
background:' url(\'/dist/svg/chartIcon.svg\')',
},
'&:not(.from-user)': {
backgroundImage:'url(\'/dist/svg/robotchat-hover.svg\')'
},
display: 'flex',
height: "50px",
justifyContent: 'center',
overflow: 'hidden',
width: "50px"
};