js遍历拼写html,设置id?
为什么跟我这样设置id,遍历生成的id都是一样的,什么原因呢?
该用什么方法实现呢,就是上面span标签中的插入href对应下面的插入id?
代码:
for (var j = 0; j <forcount ; j++) {
var zd = "<div class='panel panel-default'>";
zd += "<div class='panel-heading'>";
zd +="<span data-toggle='collapse' data-parent='#accordion'>";
zd+=chDeviceArrNew[j];
zd +="</span>";
zd +="</div>";
zd +="<div class='panel-collapse collapse in'>";
zd+="<ul class='list-group'>";
/* zd+="<li class='list-group-item'>"+"Cras"+"</li>";*/
zd+="</ul>";
zd +="</div>";
zd += "</div>";
$("span").attr("href",'#'+j);
$(".panel-collapse").attr("id",j);
$("#accordion").append(zd);
}
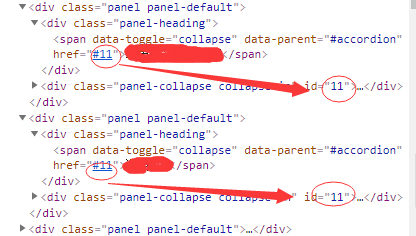
结果:
1、把这个去掉,它们会覆盖你设置的值:
$("span").attr("href",'#'+j);
$(".panel-collapse").attr("id",j);
2、把href和id直接拼接进html
zd += "<div class='panel-heading'>";
zd += "<span data-toggle='collapse' data-parent='#accordion'"+" href='#"+j+"'"+">";
zd += chDeviceArrNew[j];
zd += "</span>";
zd += "</div>";
zd += "<div class='panel-collapse collapse in'"+" id='"+j+"'"+">";
zd += "<ul class='list-group'>";
zd += "</ul>";
zd += "</div>";
zd += "</div>";
3、望采纳
你这在for循环里面取class取得不对,每一次循环,你的id都被覆盖导致所有的id变成最后一个11,class类选择器取得没有针对性,取到了所有循环出来的class,可以直接在拼接代码里面加上id所需要的值