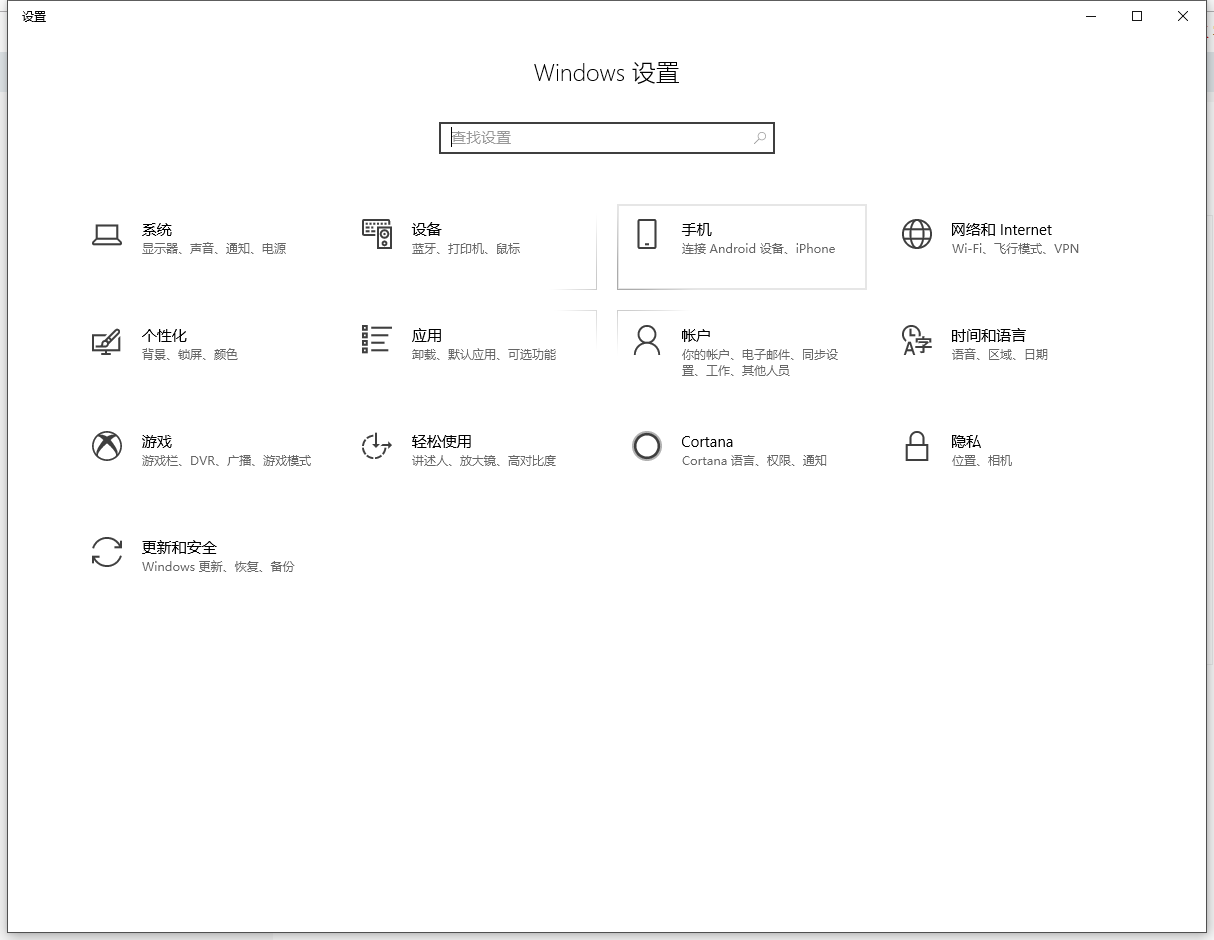
我想在前端页面中做一个类似于win10设置的鼠标移动显示鼠标附近的border
类似于这种 

css3边框是可以用渐变的
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
.box {
width: 200px;
height: 100px;
border: 2px solid;
border-image: radial-gradient(100px 100px at 0% 0%, rgba(0,0,0,1) 10%,rgba(0,0,0,0) 100%);
border-image-slice: 2;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
现在的问题是我现在只知道怎么用event获取鼠标位置。但是怎么让附近的border显示并且不显示完全不知道该怎么实现