怎样分析前端传给controller的参数有哪些,以及他们的类型
比如
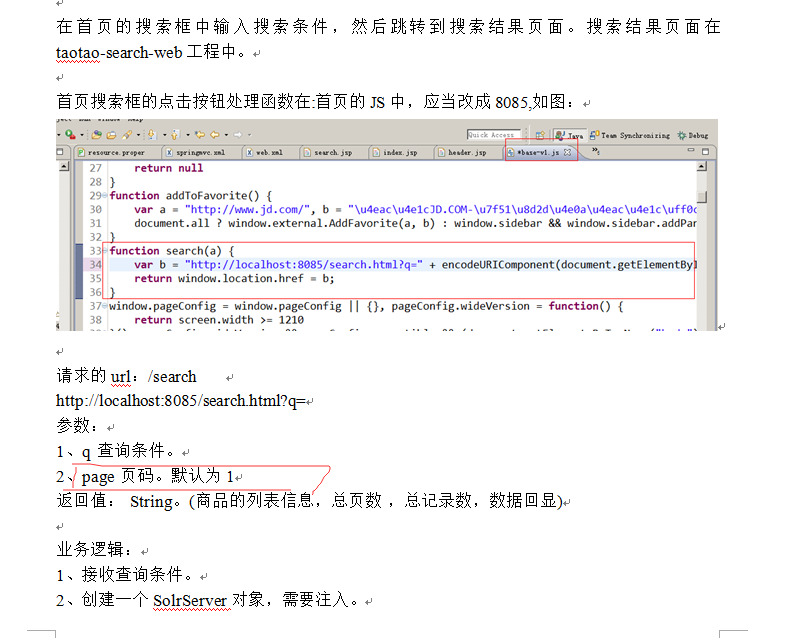
这个前端,他q后面的我看不懂。但视频的讲师说这个q是查询条件。他是怎么知道这就是查询条件的。另一个page又是怎么分析到的?
首先,不管代码,假如你要搜索一个产品‘三星’,就需要将你搜索的产品名字‘三星’放到输入框,这个三星就是条件,document.getElementById()是将该id的输入框里面的值获取到,q='三星',就是在你的地址上将三星传给后台,你也可以什么都不传,就是没有带条件,至于说为什么它知道是查询条件,这都是你自己定义的,可以写query='三星',也可以写ss='三星'。然后page的中文意思是页码的意思,为什么默认是1呢,因为你翻开书的第一页 也是1啊,如果你不传页码给后台,也不定义默认第几页,那么计算机就不知道查询哪页了,,这时候就会报错。
document.getElementById(.....) 明显取一个dom元素(输入框)的值出来啊.....
另外这特么多老的视频了.......jsp????从dom元素取值??
前端技术栈迭代这么快, 要学前端学最新的东西啊...vue\react\angular
框框里面的‘b’是个URL,URL中‘?’后面的就是参数,这里是用document.getElementById(.....)取出dom元素的值,然后用encodeURLComponent进行编码
最后用window.location.href重定向到b这个URL
在URL中“?”后面添加的key=value形式就是查询的条件
是通过get方式提交的,post方式后面就没这种显示了。
你可以百度一下看一下地址栏的变化