(新人求教)js中的代码执行顺序是怎样的,问题如下,第12行的输出结果不是应该是[1,2,3,4,5,6,7]吗?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<script>
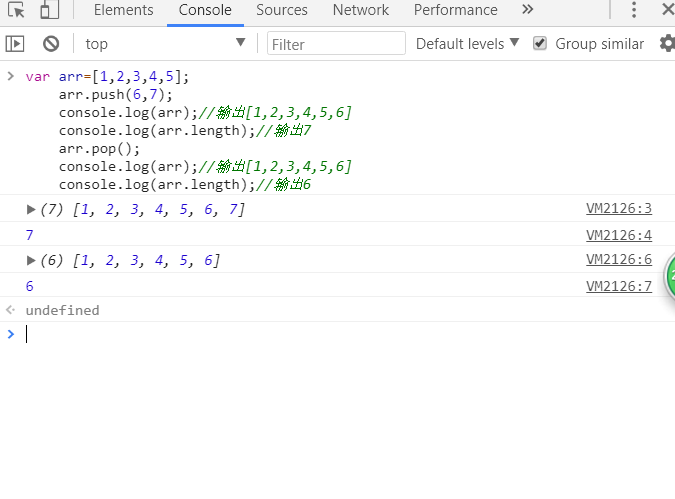
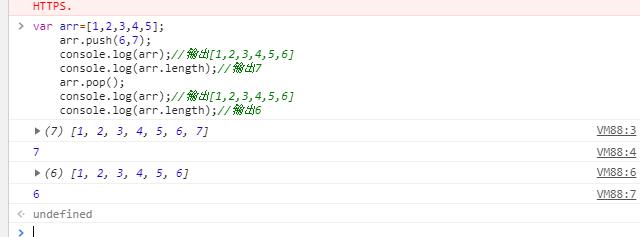
/*为什么第12行会输出[1,2,3,4,5,6],不应该是[1,2,3,4,5,6,7]吗?*/
var arr=[1,2,3,4,5];
arr.push(6,7);
console.log(arr);//输出[1,2,3,4,5,6]
console.log(arr.length);//输出7
arr.pop();
console.log(arr);//输出[1,2,3,4,5,6]
console.log(arr.length);//输出6
</script>
</body>
</html>


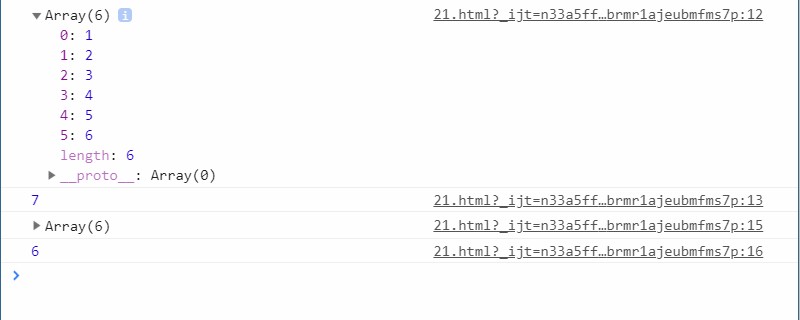
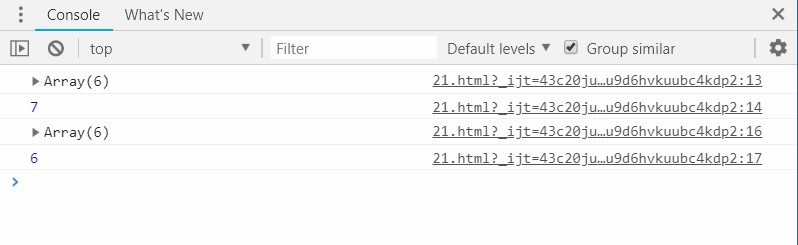
在用console.log()输出数组或对象时,对象(数组)的属性有时是折叠不显示的。
如果你在console.log()输出之后改变了对象(数组)的属性,当你点击三角展开属性时,会重新读取对象(数组)当前的属性,也就是显示出来的是你点击三角展开时的属性,而不是执行console.log()时的属性。
解决方法是用console.log(JSON.stringify(arr));以字符串方式输出。

你猜想是对的 代码里面的注释是错的
你使用pop()删除了最后一个元素,你这不是明知故问么