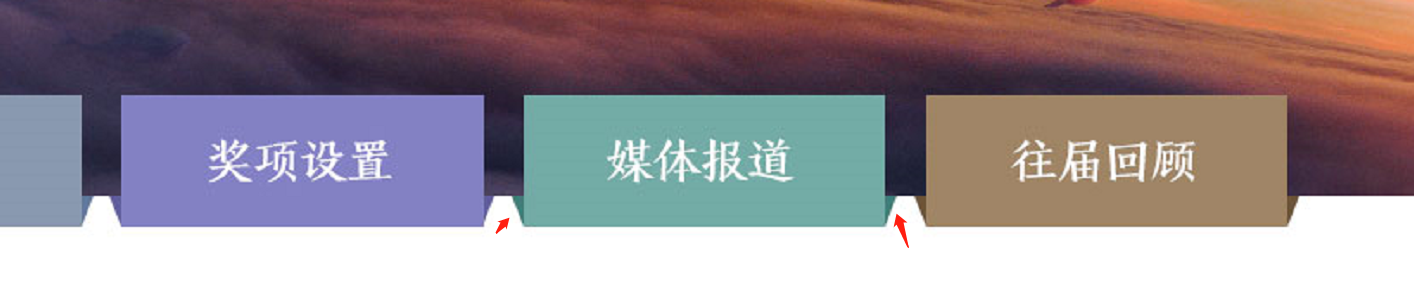
像这种下面有折的排版怎么排啊

效果如下 .
.
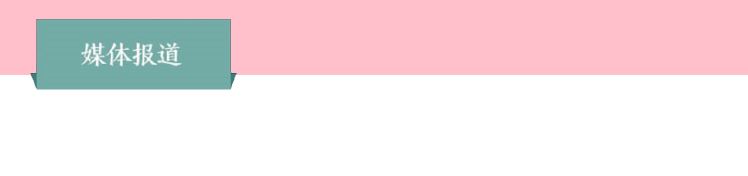
举个例子,你可以参考一下
例子中图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style>
.box{
background: pink;
height:80px;
}
ul{
position: relative;
width: 100%;
height:80px;
list-style: none;
}
.li{
background: url(images/test_03.png) no-repeat center;
height: 80px;
position:absolute;
bottom:-20px;
width: 25%;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li class="li"></li>
</ul>
</div>
</body>
</html>
比较简单的需求,直接上demo
https://codepen.io/ars_qu/pen/VVdqxv